Was macht die Komponente?
- Erlaubt den Benutzer*innen bei Bedarf Erklärungen einzublenden.
Wann soll die Komponente eingesetzt werden?
- Bei kontextspezifischen Erklärungen zu Interaktionselementen oder Text.
Regeln
- Der Tooltip besteht aus einem Icon und dem Overlay. Das Info-Icon ist Standard und kann bei Bedarf durch ein anderes Icon ersetzt werden.
- Der Tooltip darf auch auf Texten oder Bildern platziert / zugänglich gemacht werden.
- Das Overlay öffnet sich bei Klick auf das Icon. Alternativ kann der Tooltip auch mittels Hover angezeigt werden.
- Im Overlay dürfen nur Freitext und
Links eingesetzt werden. Der Text darf auch als Liste dargestellt werden. - Der Tooltip-Text darf maximal 300 Zeichen umfassen.
- Das Overlay kann ein 'X'-Icon zum schliessen des Overlays enthalten.
- Das Overlay kann auch wieder ausgeblendet werden, indem irgendwo neben das Overlay geklickt wird.
- Der Spickel des Overlays, der zum Icon zeigt, kann horizontal irgendwo platziert werden (kommt auf die Position des Tooltips auf der Seite an).
Zustände
Die Komponente hat folgende Zustände:
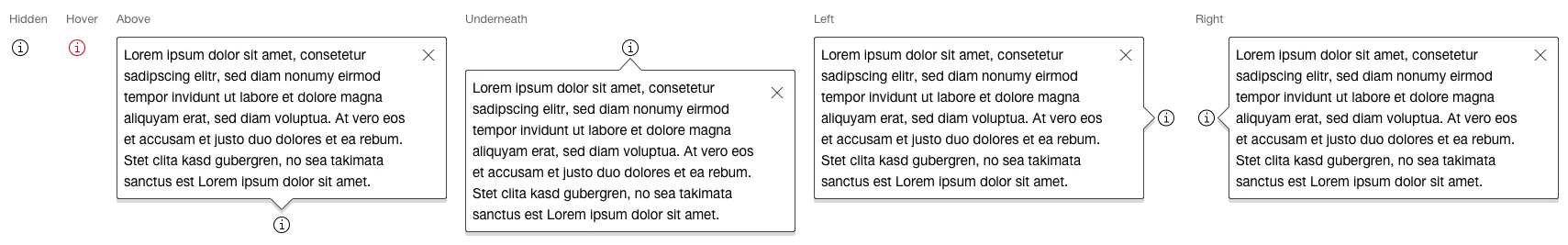
- Hidden
- Hover
- Visible Above
- Visible Underneath
- Visible Left
- Visible Right
Varianten
Standard