Was macht die Komponente?
- Dient zur Eingabe von grösseren Textmengen in Formularen.
Wann soll die Komponente eingesetzt werden?
- Wenn von den Benutzer*innen längere Texteingaben verlangt werden.
Regeln
- Die Textarea hat immer ein Label.
- Für detaillierte Erklärungen kann neben dem Label ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip . - Unten rechts wird die noch verfügbare Anzahl Zeichen angezeigt (ausser die Textarea ist disabled).
- Die Basishöhe kann beim Gestalten des Formulars gesetzt werden.
- Wird der Text länger als die Basishöhe der Textarea, wächst die Komponente in der Höhe mit dem Inhalt mit.
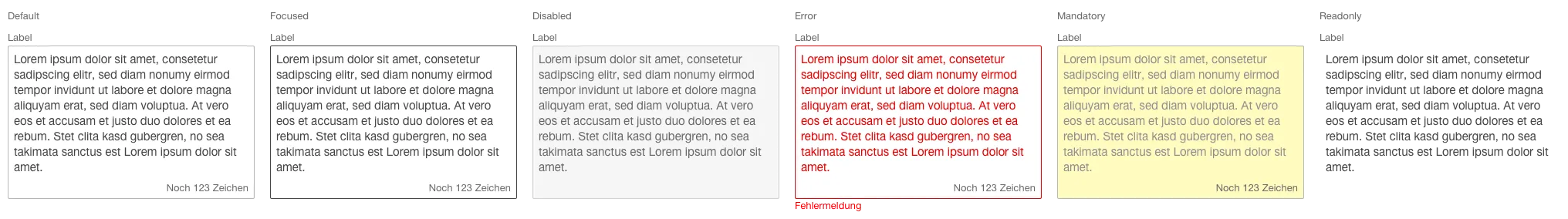
Zustände
Die Komponente hat folgende Zustände:
- Default
- Focused
- Disabled
- Error
- Mandatory
- Readonly
Varianten
Standard