Was macht die Komponente?
- Dient zur Auswahl einer oder mehrerer Optionen aus einer vorgegebenen Liste.
Wann soll die Komponente eingesetzt werden?
- Bei einer Auswahl aus mehreren Optionen (Einfach- oder Mehrfachauswahl) einer Liste.
- Wenn eine Auswahl getroffen werden muss, bei der sich die Einträge gegenseitig ausschliessen und kein Defaultwert gesetzt werden soll (anders als beo der Komponent
Radiobutton . - Wenn Auswahloptionen gruppiert werden sollen.
Regeln
- Es müssen mindestens zwei Optionen zur Auswahl stehen.
- Die Komponente hat immer ein Label.
- Für detaillierte Erklärungen kann neben dem Label ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip . - Der Text in der Komponente ist immer einzeilig.
- Ist ein Eintrag länger als die verfügbare Breite der Komponente, wird der Text des Eintrages mit «...» abgekürzt.
- Bei einem Pflichtfeld ist eine Vorauswahl nicht erlaubt.
- Wenn noch keine Auswahl getroffen wurde, lautet der Text des Labels «Bitte wählen...».
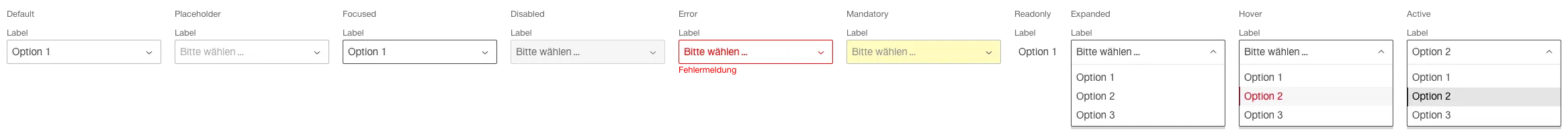
Zustände
Die Komponente hat folgende Zustände:
- Default
- Placeholder
- Focused
- Disabled
- Error
- Mandatory
- Readonly
- Expanded
Varianten
Standard

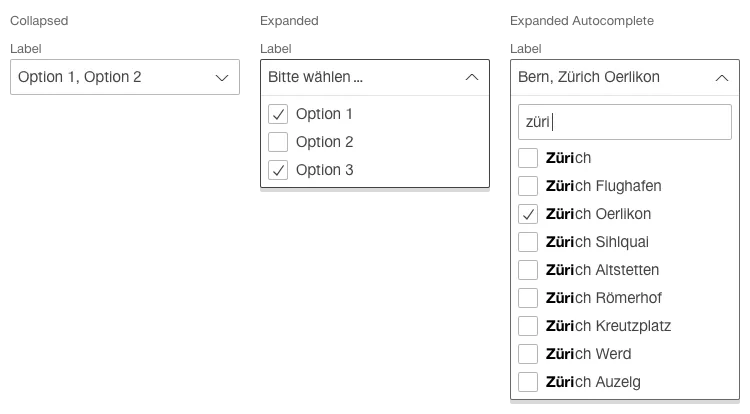
Mehrfachauswahl

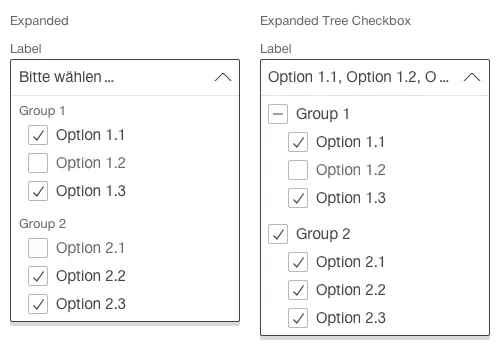
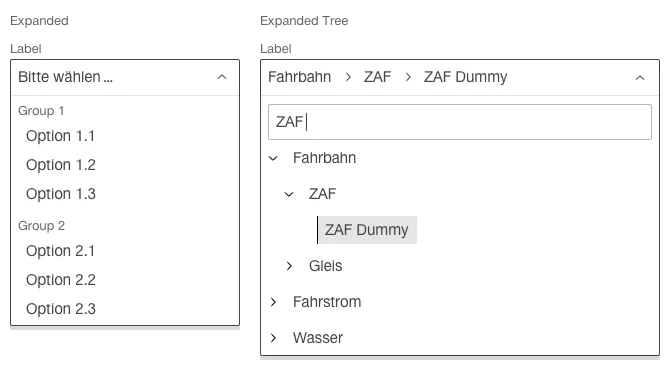
Gruppierte Einfachauswahl

Gruppierte Mehrfachauswahl