Was macht die Komponente?
- Dient zur Auswahl genau einer Option aus mehreren.
Wann soll die Komponente eingesetzt werden?
- Bei zwei und mehr Auswahlmöglichkeiten, bei der sich die Optionen gegenseitig ausschliessen.
Regeln
- Ein Radiobutton ist nur innerhalb eines Formulars erlaubt.
- Es müssen mindestens zwei Optionen zur Auswahl stehen.
- Eine Vorauswahl ist Pflicht.
- Radiobuttons können vertikal oder horizontal angeordnet werden. Die vertikale Anordnung wird bevorzugt, dadurch können die Benutzer*innen die Auswahlmöglichkeiten schneller erfassen.
- Der Text kann mehrzeilig sein.
- Nebst dem eigentlichen Radiobutton dient auch der gesamte Text als Click-Target.
- Oberhalb einer Radiobutton-Gruppe kann ein Titel eingesetzt werden.
- Für detaillierte Erklärungen zu einer Radiobutton-Gruppe kann neben dem Titel ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip .
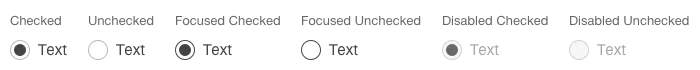
Zustände
Die Komponente hat folgende Zustände:
- Checked
- Unchecked
- Focused Checked
- Focused Unchecked
- Disabled Checked
- Disabled Unchecked
Varianten
Standard