Was macht die Komponente?
- Blättert durch eine Liste von Elementen oder Seiten.
Wann soll die Komponente eingesetzt werden?
- Bei langen Listen von Elementen oder Seiten.
Regeln
- Anzahl Elemente pro Seite muss kontextspezifisch definiert werden.
- Maximal 5 Seitenzahlen werden angezeigt.
- Tastaturbedienung
- Die aktive Seite kann nicht angesprungen werden.
- Tab-Reihenfolge: Pfeil zurück, erste anspringbare Seite, nächste anspringbare Seite usw., Pfeil vorwärts.
- Die Kurzform «...» für versteckte Seiten kann nicht angesprungen werden.
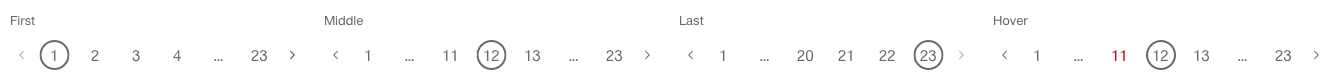
Zustände
Die Komponente hat folgende Zustände:
- First
- Middle
- Last
- Hover
Varianten
Standard