Was macht die Komponente?
- Bietet ein Menuitem für den Einsatz in verschiedenen Komponenten.
Wann soll die Komponente eingesetzt werden?
- In Menüs, z.B. im
Header in der Variante «Suite» oder derSidebar .
Regeln
- Icons können vor dem Text optional eingesetzt werden, um die Navigation klarer zu machen.
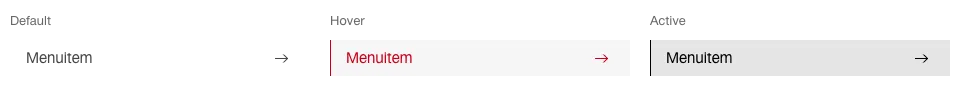
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- Active
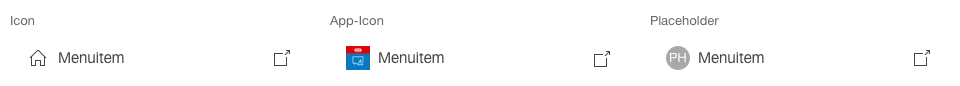
Varianten
Standard

- Das hier gewählte Icon soll dann eingesetzt werden, wenn das Menuitem den bestehenden Content ersetzt.
Icon

- Das hier gewählte Icon soll dann eingesetzt werden, wenn der Inhalt hinter dem Menuitem extern (z.B. in einem neuen Tab) geöffnet wird.