Was macht die Komponente?
- Bietet den Benutzer*innen jederzeit zugängliche Informationen und Funktionen an.
Wann soll die Komponente eingesetzt werden?
- Ein Header ist bei jeder Anwendung einzufügen.
Regeln
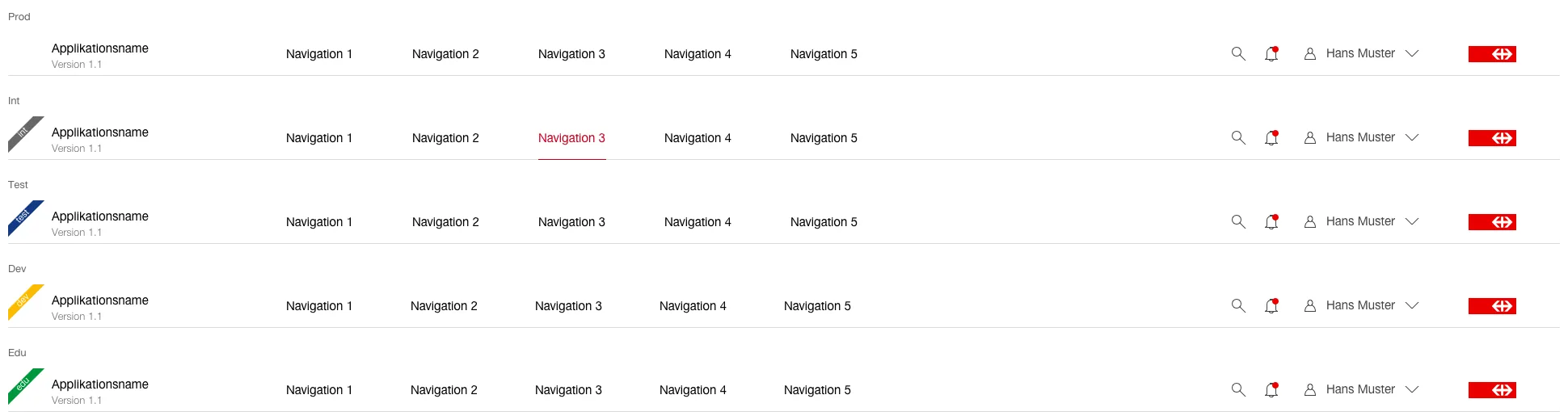
- Der Header besteht aus App-Chooser (optional, bei Applikationsgruppen), Umgebungsbanner (ausser Prod), Applikationsname und Version, Hauptnavigation (falls notwendig), Suche (optional), Anzeige für Benachrichtigungen (optional),
Usermenü undLogo . - Bei Tablet wird die Hauptnavigation in die Burgernavigation verschoben. Bei Mobile zusätzlich noch die Suche, Benachrischtigungen und das Usermenü.
- Der Applikationsname wird bei Mobile mit "..." abgeschnitten, wenn es nicht genügend Platz hat.
Varianten
Standard
Diese Variante hat folgende Zustände:
- Default

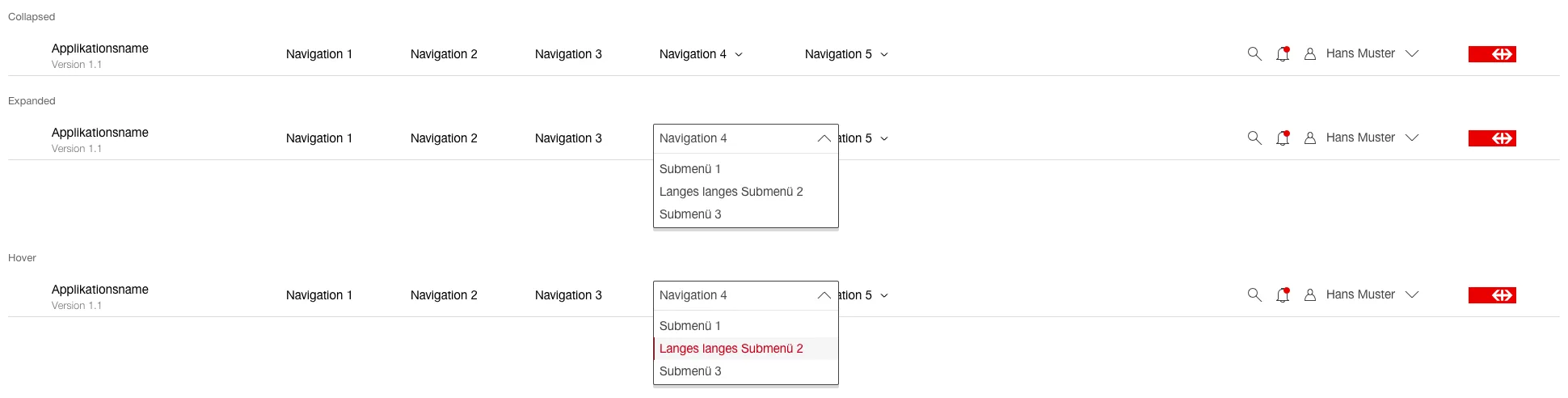
Submenu
Diese Variante hat folgende Zustände:
- Collapsed
- Expanded
- Hover

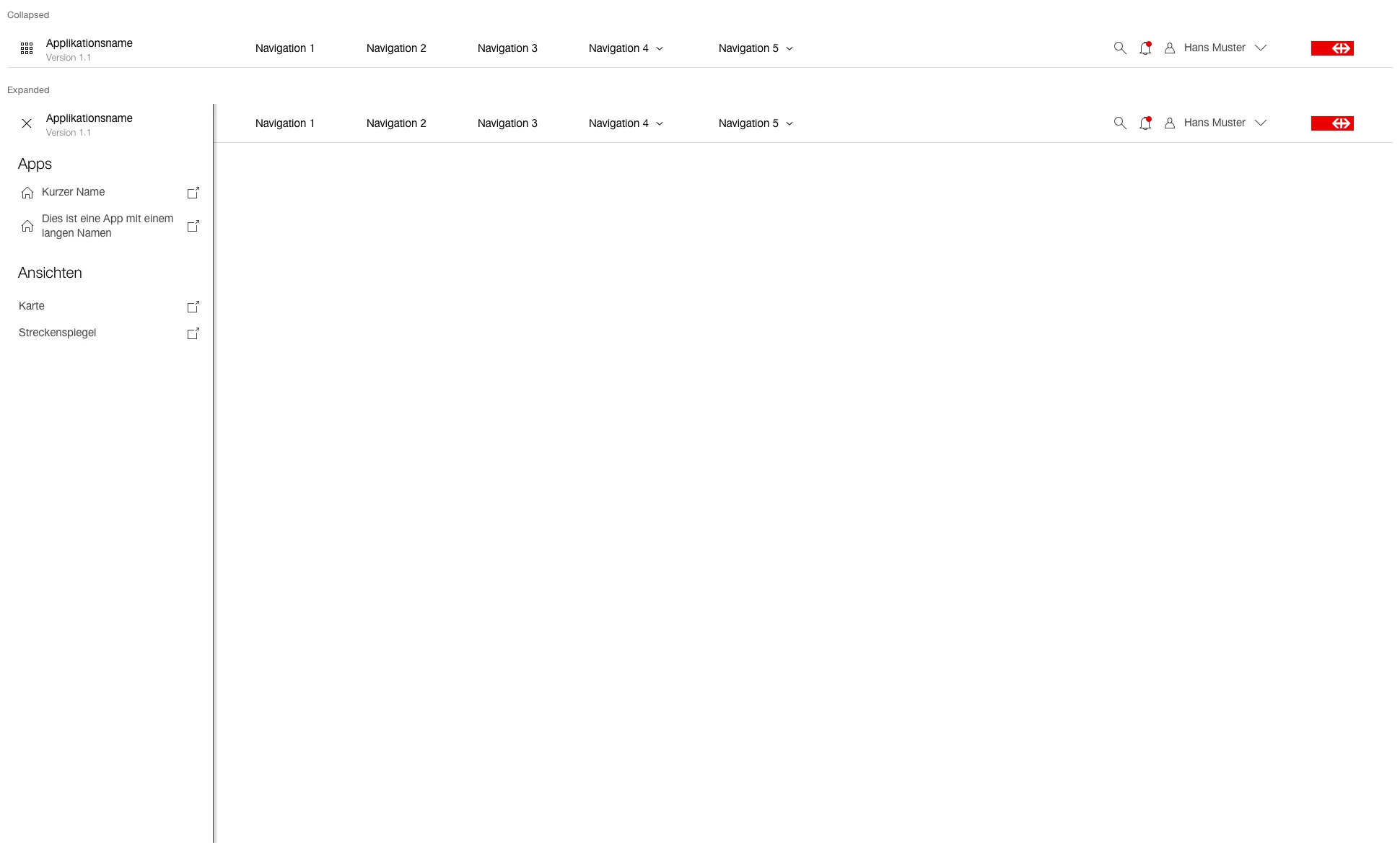
Suite
Diese Variante hat folgende Zustände:
- Collapsed
- Expanded