Was macht die Komponente?
- Erwirkt für spezifische Entscheidungen eine Handlung der Benutzer*innen.
Wann soll die Komponente eingesetzt werden?
- Zur Anzeige von kritischen Informationen, welche die Benutzer*innen bestätigen müssen.
- Zur Nachfrage von Aktionen, welche die Benutzer*innen bestätigen müssen.
- Zur Auswahl von Entscheidoptionen durch die Benutzer*innen.
Regeln
Verhalten
- Dialoge werden als Modal-Fenster vor die Anwendung angezeigt.
- Dialoge deaktivieren alle Anwendungsfunktionen und bleiben solange eingeblendet bis sie bestätigt wurden, abgebrochen wird oder eine notwendige Handlung ausgeführt wurde.
- Dialoge sind absichtlich unterbrechend, daher sollten sie sparsam eingesetzt werden.
- Der Dialog kann über verschiedene Wege geschlossen und damit die Aktion abgebrochen werden:
- über das 'X' rechts im Header des Dialogs
- über einen Klick auf das «Glass» im Hintergrund
- über einen "Abbrechen"-Button (falls vorhanden)
- 'ESC'-Taste der Tastatur
Layout
- Der Dialog hat einen eigenen Header, einen Inhaltsbereich und eine Buttonleiste.
- Es sollte verhindert werden, dass gescrollt werden muss. Lässt es sich nicht verhindern, so sind Header und Buttonleiste sticky.
- Die primäre Aktion wird links von der sekundären Aktion platziert.
- Hinter dem Dialog wird ein «Glass» eingeblendet und damit das Editieren ausserhalb des Dialogs blockiert.
Inhalt
- Im Header dürfen kontextbeschreibende Informationen stehen (beispielsweise die Zugnummer).
- Der Inhalt des Dialogs ist komplett flexibel nutzbar, z.B.
- eine detaillierte Beschreibung der Situation und die klare Frage, welche die Benutzer*innen beantworten müssen.
- ein Formular, um ein komplexes Datenobjekt zu erstellen oder zu bearbeiten.
Aktionen
- Bestätigungsaktionen sind so lange disabled bis eine Auswahl getroffen wurde, oder das Formular valid ist (alle Pflichtfelder ausgefüllt und keine falschen Eingaben).
- Abbruch-Aktionen werden nie disabled.
Zustände
- Default
Varianten
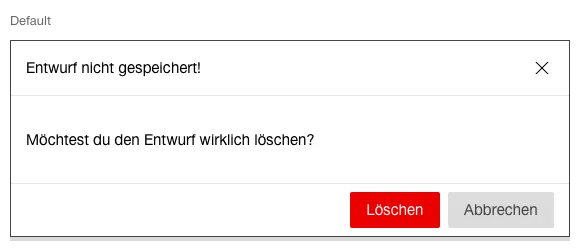
Simple (Warnungen / Bestätigungen)
Diese Ausprägung hat folgende Zustände:
- Default

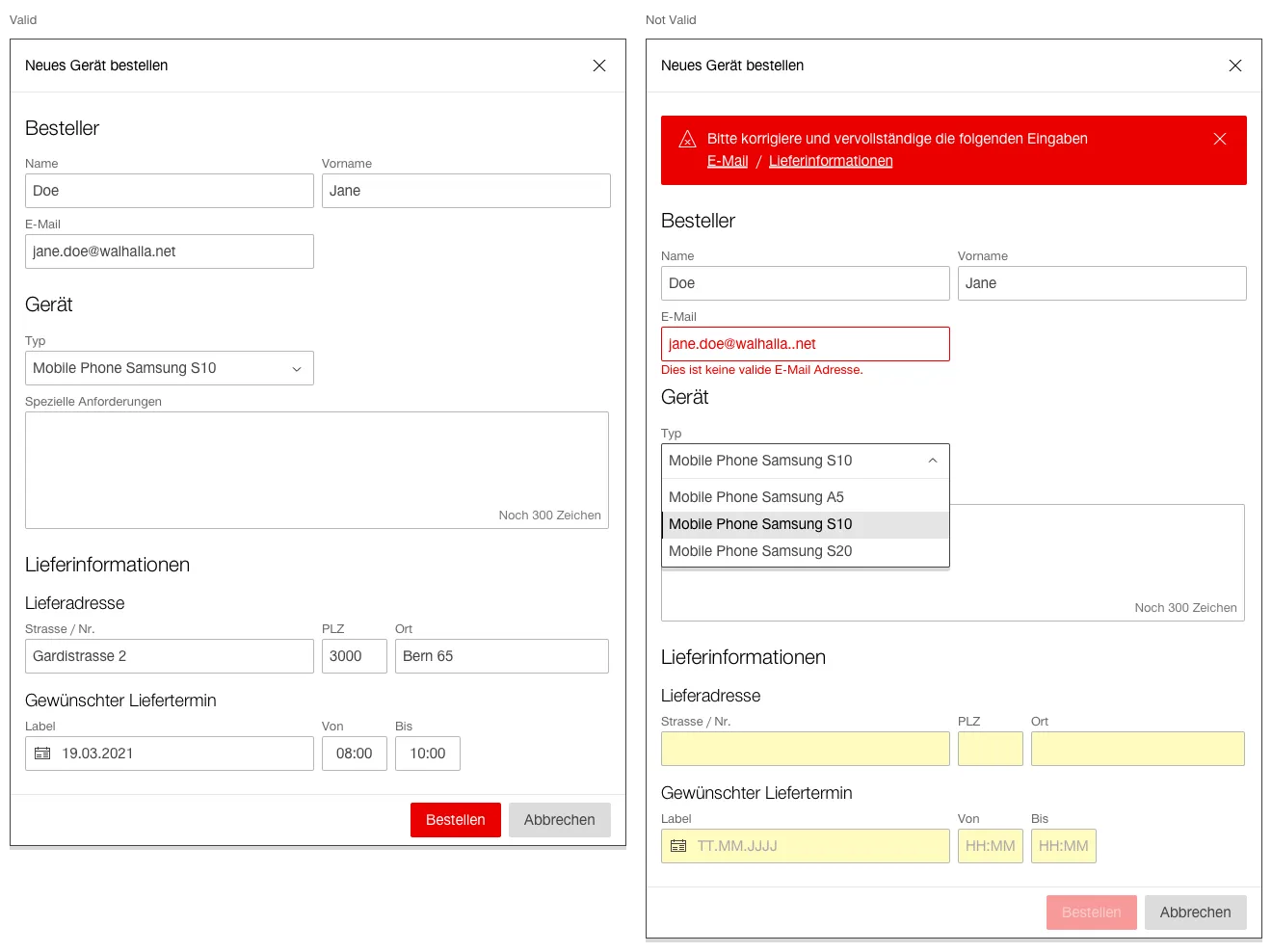
Complex (Formulare)
Diese Variante hat folgende Zustände:
- Valid
- Not Valid

- Diese Variante dient zur Erstellung oder Bearbeitung von komplexen Datenobjekten, wenn diese nicht direkt im Content der Applikation bearbeitet werden können.
- Wenn die Benutzer*innen den Dialog verwerfen möchten und ...
- keine Änderungen vorgenommen wurden, wird das Dialogfeld geschlossen und es ist keine Bestätigung erforderlich.
- die Benutzerinnen Änderungen vorgenommen haben, werden die Benutzerinnen aufgefordert, die Verwerfungsaktion zu bestätigen.