Was macht die Komponente?
- Stellt Werte und Kategorien als kompakte dar.
Wann soll die Komponente eingesetzt werden?
- Wenn es in einem Formular möglich sein soll, zu einem Attribut mehrere Werte zu setzen.
- Wenn nach Kategorien gefiltert werden soll.
Regeln
- Der Begriff im Chip ist immer einzeilig (keine Zeilenumbrüche) und der Chip selber wächst in der Breite mit dem Text mit.
- Wird ein Chip aufgrund des Textes zu lang für den Viewport, wird der Text mit «...» gekürzt.
- Die Chips werden in einem
Textfield dargestellt. Dieses kann je nach Anzahl Chips und vorhandenem Platz auch mehrzeilig werden. - Mittels Backspace können Chips im Textfield gelöscht werden.
- Je nach Anwendungsfall können die Chips über "autocomplete"-Auswahlen oder mit Freitext generiert werden.
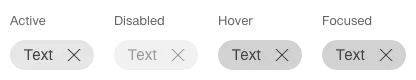
Zustände
Die Komponente hat folgende Zustände:
- Active
- Disabled
- Hover
- Focused
Varianten
Input