Was macht die Komponente?
- Löst eine Aktion auf einer Seite aus.
Wann soll die Komponente eingesetzt werden?
- Beim Starten oder Beenden eines Prozesses.
- Beim Absenden eines Formulars.
- Beim Aufrufen einer Funktion auf einer Seite.
Regeln
- Darf nicht innerhalb von Fliesstext eingesetzt werden.
- Darf nicht im
Header als Navigation oder Funktion eingesetzt werden. - Die Mindestbreite beträgt 60px.
- Die Breite wächst mit der Textlänge. Bei mobilen Ansichten ist die Breite 100%.
- Ist der Text beim Erreichen der Maximallänge immer noch zu lang, wird dieser mit «...» abgekürzt.
- Der Text ist immer einzeilig.
- Buttons werden im Viewport rechtsbündig angeordnet. Der Primary Button wird links vom Secondary Button platziert.
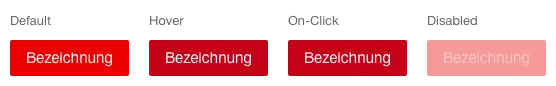
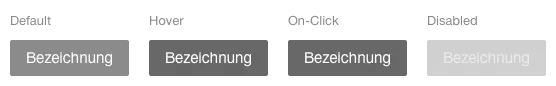
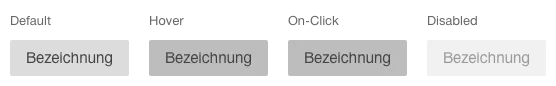
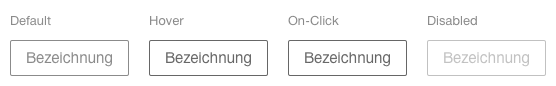
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- On-click
- Disabled
Varianten
Primary Button

Alternative Primary Button

Secondary Button

Ghost Button

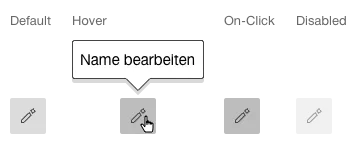
Icon Button

Beim Hover über einen Icon Button sollte ein
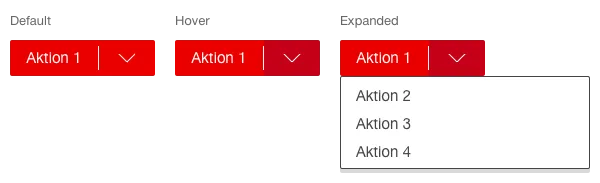
Mehrere Aktionen