Was macht die Komponente?
- Unterstützt die Benutzer*innen bei der Eingabe mit Vorschlägen.
Wann soll die Komponente eingesetzt werden?
- Wenn ein Eingabefeld viele vordefinierte Werte aufweisen kann.
- Als Hilfe zur Vorschau bei Suchresultaten/-feldern.
Regeln
- Die Autocompletion hat immer ein Label.
- Optionale Eingaben werden mit dem Text «(optional)» hinter dem Label versehen. Bei kurzen Feldern kann der Text «(optional)» mit «(opt.)» abgekürzt werden.
- Für detaillierte Erklärungen kann neben dem Label ein Fragezeichen im Kreis dargestellt werden. Beim Klick auf dieses Fragezeichen öffnet sich ein
Tooltip . - Während der Eingabe werden direkt Vorschläge eingeblendet (typischerweise nach drei Zeichen, kann aber projektspezifisch angepasst werden).
- Die aufgelisteten Einträge können mittels Pfeiltasten durchlaufen und mit Enter übernommen werden.
- Es werden maximal 10 Vorschläge angezeigt.
- Bei der Auswahl eines Elementes schliesst sich die Autocompletion-Auswahl.
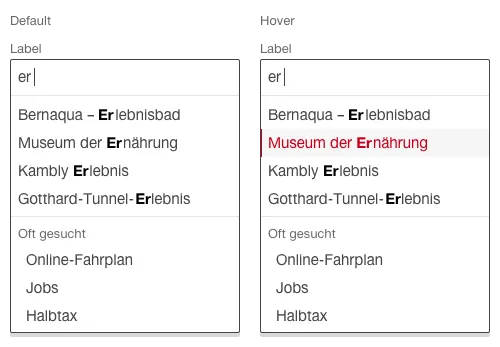
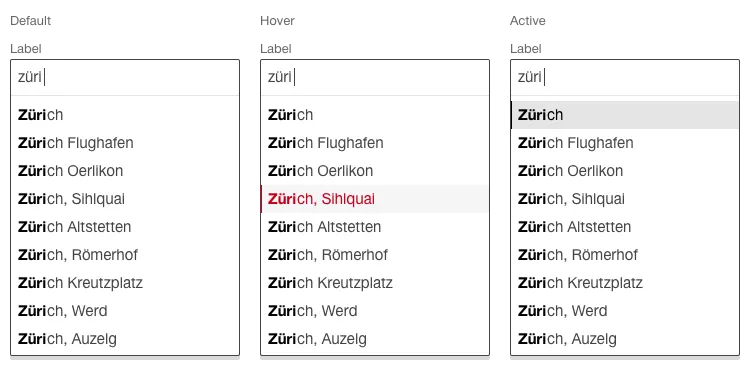
Zustände
Die Komponente hat folgende Zustände:
- Default
- Hover
- Active
Varianten
Standard

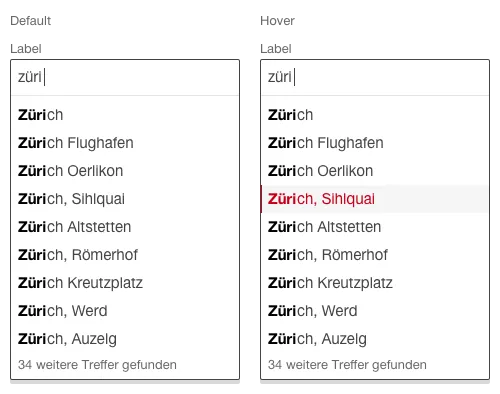
Mit Trefferanzeige
Optional zur Standard-Variante kann diese Variante eingesetzt werden, wenn eine Autocompletion-Liste immer mehr als die maximal angezeigten 10 Treffer beinhaltet.

Mit statischen Einträgen