
Our solutions support our users in carrying out a certain task – and in doing this as simply and effectively as possible. Only the information and functions necessary for the working step are suggested. This helps prevent cognitive overload.
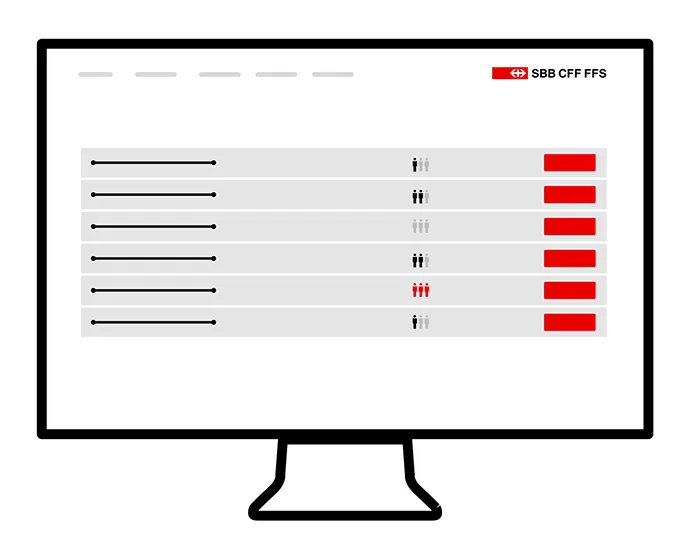
Example

We show the user only the necessary relevant information and avoid complex content. By consciously leaving out or hiding information at the first level, the operation/application is made simpler for users.
For example, on the timetable for the connection, only the start point, destination and number of stops are shown initially.