
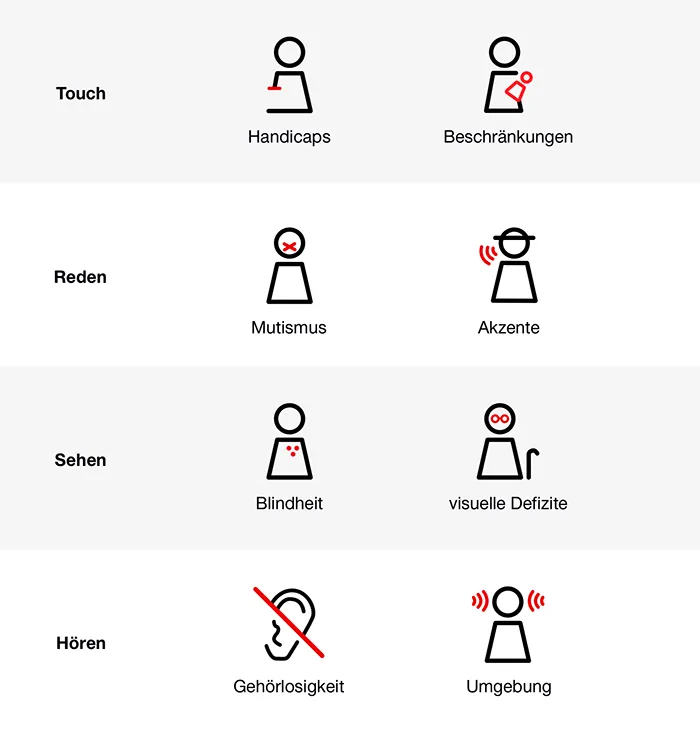
Our aspiration is to develop solutions that can be used regardless of individual impairments. We therefore also improve user experience during temporary impairments that could affect all our users.
Example

Temporary impairments could be a broken leg, a journey with a pushchair or bicycle or reading texts in strong sunlight.