What does the component do?
- The component shows a value that can be increased or decreased.
When should the component be used?
- When the user should choose between many numeric values.
Rules
- The component contains a default value that can be changed using two buttons.
- The buttons contain one plus and one minus icon each.
- If the default value is 0, the minus button will be disabled.
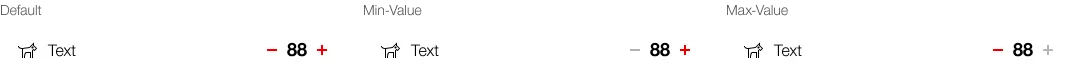
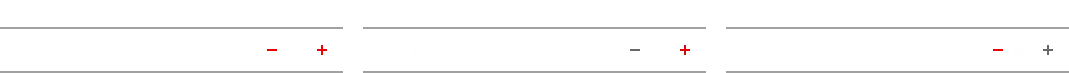
States
The component has the following states:
- Default
- Min-Value
- Max-Value
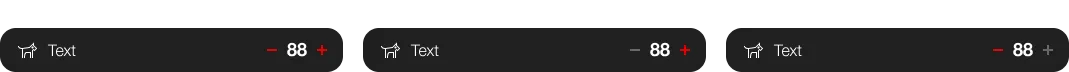
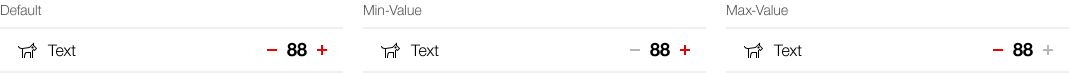
Variants
The component has the following variants:
- listed / boxed
Listed


Boxed