Das Design System Lean beschreibt die Vorgaben für Websiten und besteht aus dieser UX-Dokumentation und der Angular Library.
 Brand
Brand  Divider
Divider  Images
Images  Text
Text  Typografie
Typografie  Accordion
Accordion  Autocompletion
Autocompletion  Breadcrumb
Breadcrumb  Button
Button  Captcha
Captcha  Checkbox
Checkbox  Checkboxpanel
Checkboxpanel  Datepicker
Datepicker  Lightbox
Lightbox  Fileselector
Fileselector  Ghettobox
Ghettobox  Link
Link  Loading Indicator
Loading Indicator  Mediagallery
Mediagallery  Mediaslider
Mediaslider  NBC
NBC  Notification
Notification  Pagination
Pagination  Processflow
Processflow  Radiobutton
Radiobutton  Radiobuttonpanel
Radiobuttonpanel  Searchfield
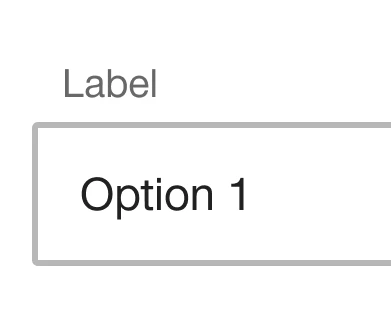
Searchfield  Select
Select  Tab
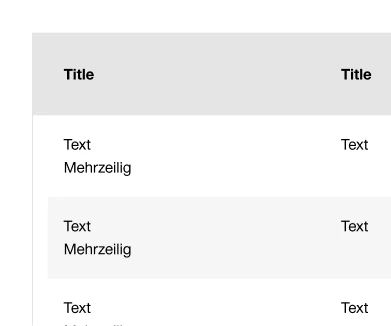
Tab  Table
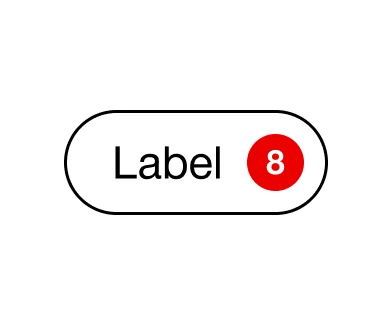
Table  Tag
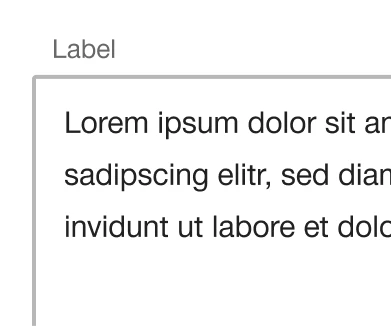
Tag  Textarea
Textarea  Textexpand
Textexpand  Textfield
Textfield  Timefield
Timefield  Toggle
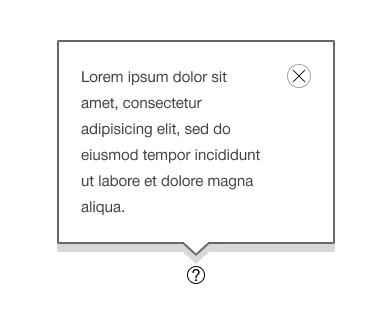
Toggle  Tooltip
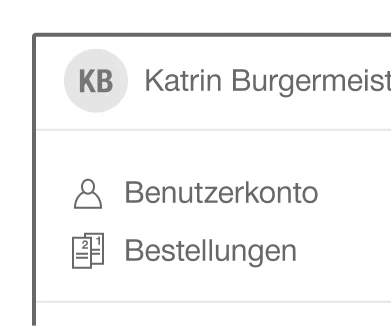
Tooltip  Usermenu
Usermenu