What does the component do?
It is used for logging in/logging out and provides the user logged in with a menu with comprehensive functions.
When should the component be used?
Whenever the user should be able to log into an application.
Rules
- The usermenu is always positioned in the header and can only be used there.
- The expanded usermenu can be closed by clicking outside of the dropdown.
- The last menu item in the list is always ‘log out’.
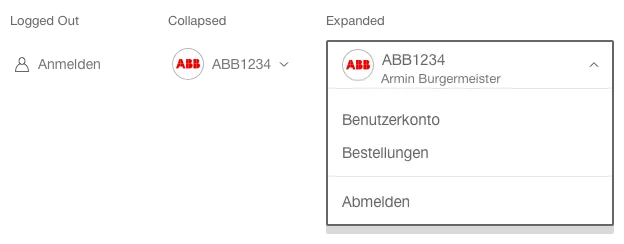
States
The component has the following states:
- Logged out
- Collapsed
- Expanded
Variants
Default

With additional info