What does the component do?
It allows the user to show explanations if required.
When should the component be used?
For context-specific explanations on interaction elements or text.
Rules
- The tooltip consists of an icon and the overlay → in exceptional circumstances, another icon can be used for the tooltip (e.g. info icon).
- The overlay opens when the ??? is clicked on.
- Only free text and
links may be used in the overlay. The text may also be displayed as a list. - The tooltip text can have a maximum of 300 characters.
- A link may open content in a
lightbox or on a new page (new tab). It cannot be loaded in the current browser window. - The overlay contains a ??? to close the overlay.
- The overlay can also be hidden again by clicking anywhere next to the overlay.
- The pointer of the overlay, which points to the icon, can be positioned anywhere horizontally (depends on the position of the tooltip on the page).
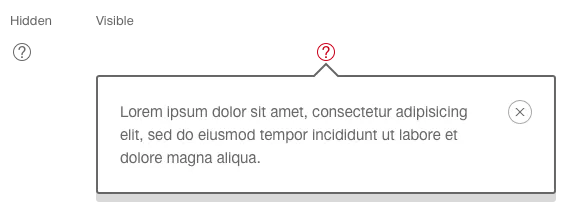
States
The component has the following states:
- Hidden
- Visible
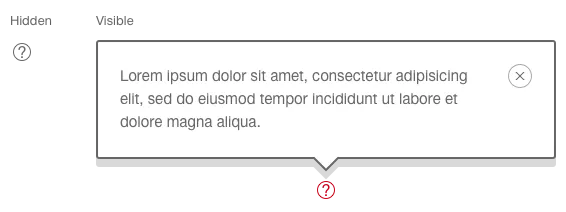
Variants
Overlay above the icon

Overlay below the icon