What does the component do?
It provides the user with a selection of precisely two options.
When should the component be used?
For either/or selection of key values which should be displayed prominently.
Rules
- The first option is always pre-selected as standard.
- The text of the options can be multi-line.
- The text of the option can be preceded by an icon to make it easier to understand.
States
The component has the following states:
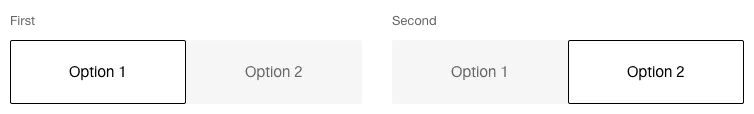
- First (first option selected)
- Second (second option selected)
Variants
Default

With icon

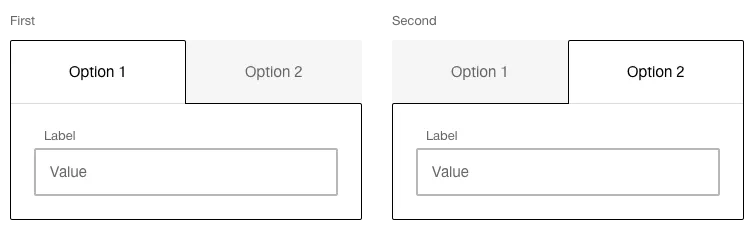
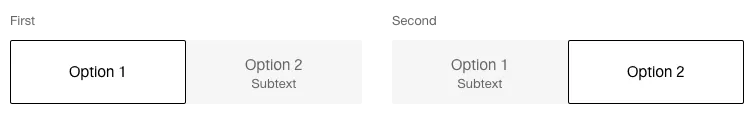
With info text

With additional entry context