What does the component do?
It is used for the entry of text and numbers.
When should the component be used?
When an entry is required from the user.
Rules
- An entry field always has a label.
- Optional entries include the text ‘(optional)’ behind the label text. The text ‘(optional)’ can be shortened to ‘(opt.)’ for short fields.
- A question mark in the circle – in addition to the label – can be used for detailed explanations. A
tooltip opens when this question mark is clicked on. - The entry text is always single-line.
- If the text becomes longer than the width of the entry field during the entry, the text entered is pushed to the left so that what is currently being written can always be seen.
- After leaving the entry field with a long text, this is cut off at the end and designated with “…”.
- An entry field may contain a placeholder which is displayed directly in the entry field provided no value has been entered by the user.
- An entry field can have three different widths:
- Short → 1/6 of the available width of the container/parent element (1/4 with tablet portrait, 1/3 with mobile portrait).
- Medium → 1/2 of the available width of the container/parent element (full width with mobile portrait).
- Long → full available width of the container/parent element.
- If the user can never edit a form field, no entry field can be used (display as text).
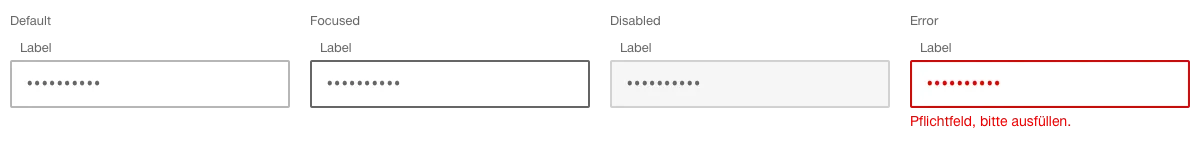
States
The component has the following states:
- Default
- Hinted
- Focused
- Disabled
- Error
Variants
Default

Password entry