What does the component do?
It categorises a large amount of information.
When should the component be used?
- For filtering results with lots of categories.
- In a tag cloud as a link tag to use jump points to a new category page.
Rules
- A tag always has an indicator which shows how many results are behind it.
- The tag is always positioned on the left in content pages and is always centred in overview pages.
- The order of the tags is determined editorially.
- The term in the tag is always single-line (no line breaks) and the tag itself increases in width with the text.
- If a tag becomes too long for the viewport due to the text, the text is shortened with ‘…’.
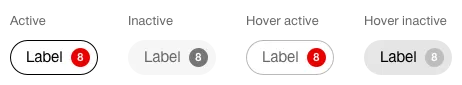
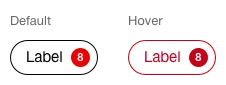
States
The component has the following states:
- Active (Default)
- Inactive
- Hover active
- Hover inactive
Variants
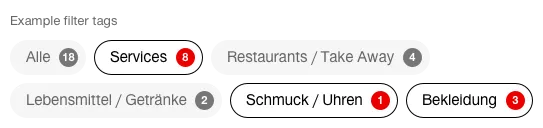
Filter tag

Example:

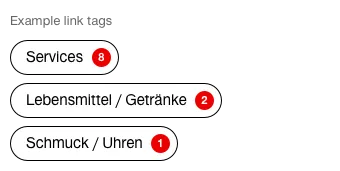
Link tag

Beispiel: