What does the component do?
It is used to structure the display of data and forms.
When should the component be used?
- When switching between different aspects within the same context.
- When the content of various aspects cannot be seen at the same time by the user.
Rules
- There are at least two tabs.
- The first tab is always selected by default.
- The tab names are always single-line.
- The tab name should be as simple and concise as possible so that the themes can be quickly understood.
- If the tab is too long for the viewport, the other tabs can be reached with a horizontal scrollbar (desktop) or by swiping (tablet/mobile).
- Another tab module is not permitted within a tab (tab-in-tab).
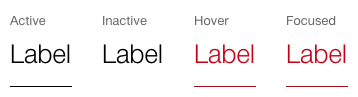
States
The component has the following states:
- Active
- Inactive
- Hover
- Focused
Variants
Default

With quantity indicator
