What does the component do?
It is used for the selection of one or more options from a pre-defined list.
When should the component be used?
- When selecting from several options (single or multiple choice) in a list.
- If a selection must be made where the entries mutually exclude one another and no default value is to be set (in contrast to the
radiobutton element). - When selection options are to be grouped.
Rules
- There must be at least two options available.
- The element always has a label.
- Optional selections include the text ‘(optional)’ behind the label. The text ‘(optional)’ can be abbreviated to ‘(opt.)’ in short fields.
- A question mark in the circle – in addition to the label – can be used for detailed explanations. A
tooltip opens when this question mark is clicked on. - The text in the select element is always single-line.
- If an entry is longer than the available width of the element, the entry’s text is abbreviated with ‘…’.
- A pre-selection is not permitted with a mandatory field.
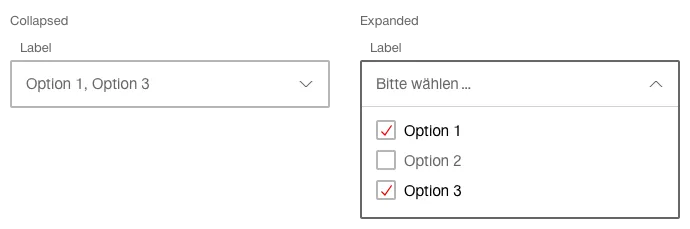
- If no selection has been made yet, the element text says “please select …”.
States
The component has the following states:
- Default
- Focused
- Disabled
- Error
- Expanded
Variants
Default

Multiple choice

Grouped single selection

Grouped multiple choice
