What does the component do?
It is used for the entry of simple search requests.
When should the component be used?
When the user has to be provided with the option of entering a search request using one or several (partial) words.
Rules
- The search field always has a placeholder indicating which search terms are accepted.
- As soon as the focus is in the search field, the user can be shown up to nine most frequently searched-for keywords if required.
- After the second letter has been typed in, four possible results (auto-suggest mechanism) appear.
- The matches of the letters entered are shown in bold in the hits.
- If there are no hits, the most frequent keywords continue to appear alone. If no frequent keywords are defined and there are no hits, the auto-suggest box is hidden.
- Auto-suggest terms that are too long are cut off and marked with “...”.
- If web codes are permitted as an entry, the auto-suggest mechanism is deactivated.
- The search is started by clicking on the ‘search’ button (magnifying glass) or by using the Enter key.
- If the text becomes longer than the width of the entry field during the entry, the text entered is pushed to the left so that what is currently being written can always be seen.
- After leaving the search field with a long text, this is cut off at the end and designated with “…”.
- If you click on an auto-suggest term from the list, you will navigate directly to this page.
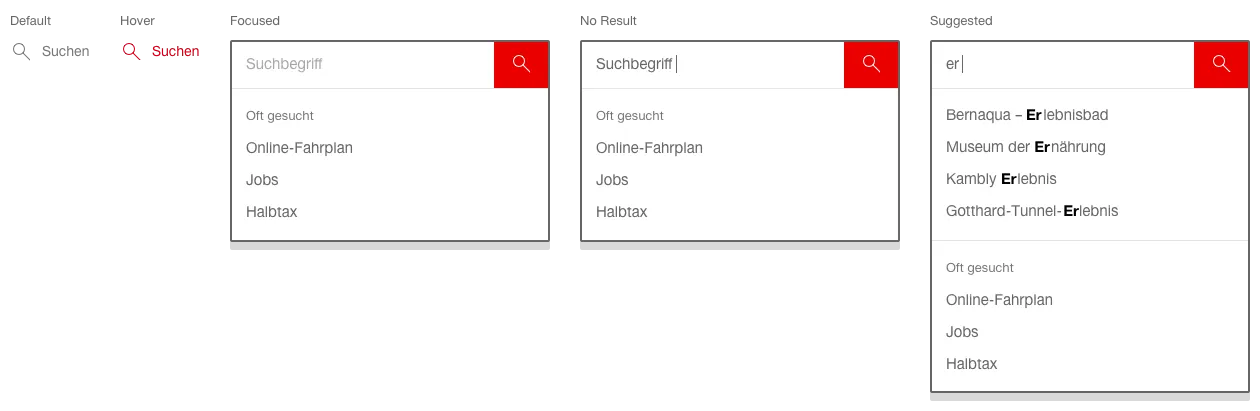
States
The component has the following states:
- Default
- No Result
- Suggested
Variants
Default

In the header
The component has the following states:
- Default
- Hover
- Focused
- No Result
- Suggested