What does the component do?
It provides the user with a selection of several options.
When should the component be used?
- In lists with two or more options that mutually exclude one another.
- For options which contain several pieces of information.
Rules
- The title text of the options is always single-line.
- The entire area of the option selection is clickable and changes the status.
- The various options are always listed beneath one another.
- Whether or not a default value is set has to be decided in each case.
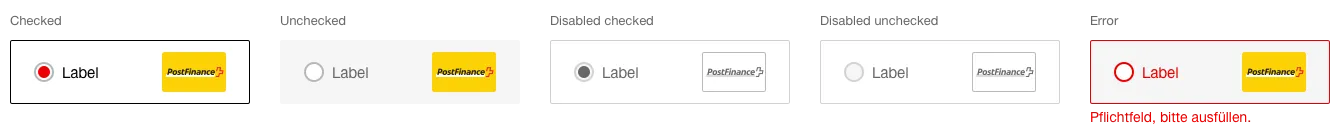
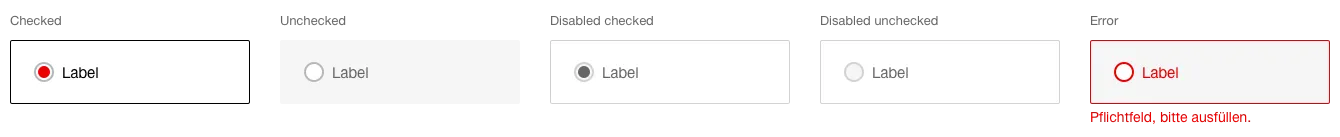
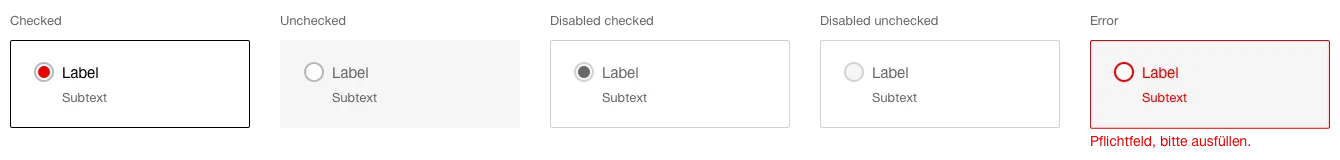
States
The component has the following states:
- Checked
- Unchecked
- Disabled checked
- Disabled unchecked
- Error
Variants
Default

With info text

With pictogram/logo