What does the component do?
- It is used to select precisely one of several options.
When should the component be used?
- Where there are two or more options which mutually exclude one another.
Rules
- A radiobutton is only permitted within a form.
- There must be at least two options available.
- A pre-selection is mandatory.
- Radiobuttons can be arranged vertically or horizontally. The vertical layout is preferred as it allows the user to understand the options more quickly.
- A horizontal layout is not permitted for mobile views.
- The text can be multi-line.
- In addition to the actual radiobutton, the entire text can also be used as a click target.
- A title can be used above a radiobutton group.
- A question mark in the circle – in addition to the title – can also be shown for detailed explanations on a radiobutton group. A
tooltip opens if the question mark is clicked on.
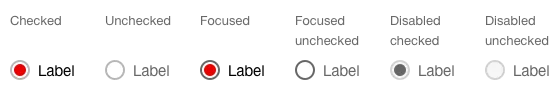
States
The component has the following states:
- Checked
- Unchecked
- Focused checked
- Focused unchecked
- Disabled checked
- Disabled unchecked
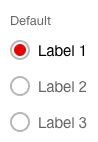
Variants
Default

Vertical radio button group

Horizontal radio button group
