What does the component do?
It scrolls through a list of elements or pages.
When should the component be used?
For long lists of elements or pages.
Rules
- The number of elements per page must be defined on a context-specific base.
Variants
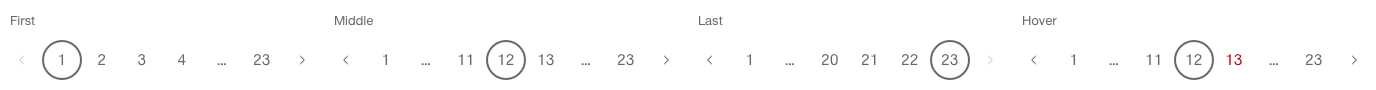
Numbers
The component has the following states:
- First
- Middle
- Last
- Hover

Page names
This variant has the following states:
- Default
- Hover
