What does the component do?
It is used to display messages that concern an entire page.
When should the component be used?
- When a user has triggered an action on a page and should receive feedback from the system.
Rules
- Notifications only ever appear after an action has been triggered by the user.
- The width is always the same as the content area.
- The height is based on the length of the message text.
Variants
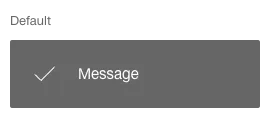
Confirmation

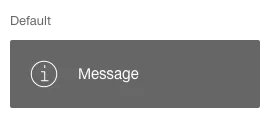
Information

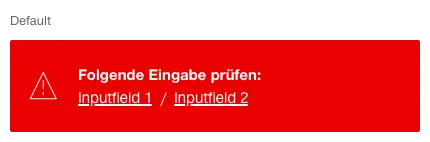
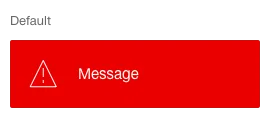
Error

Error with jump marker