What does the component do?
It is used to display seven or more images/videos in a list.
When should the component be used?
In a list of several images/videos.
Rules
- Seven or more images/videos may be used.
- A text can be added to the image/video displayed. This is always below the image/video.
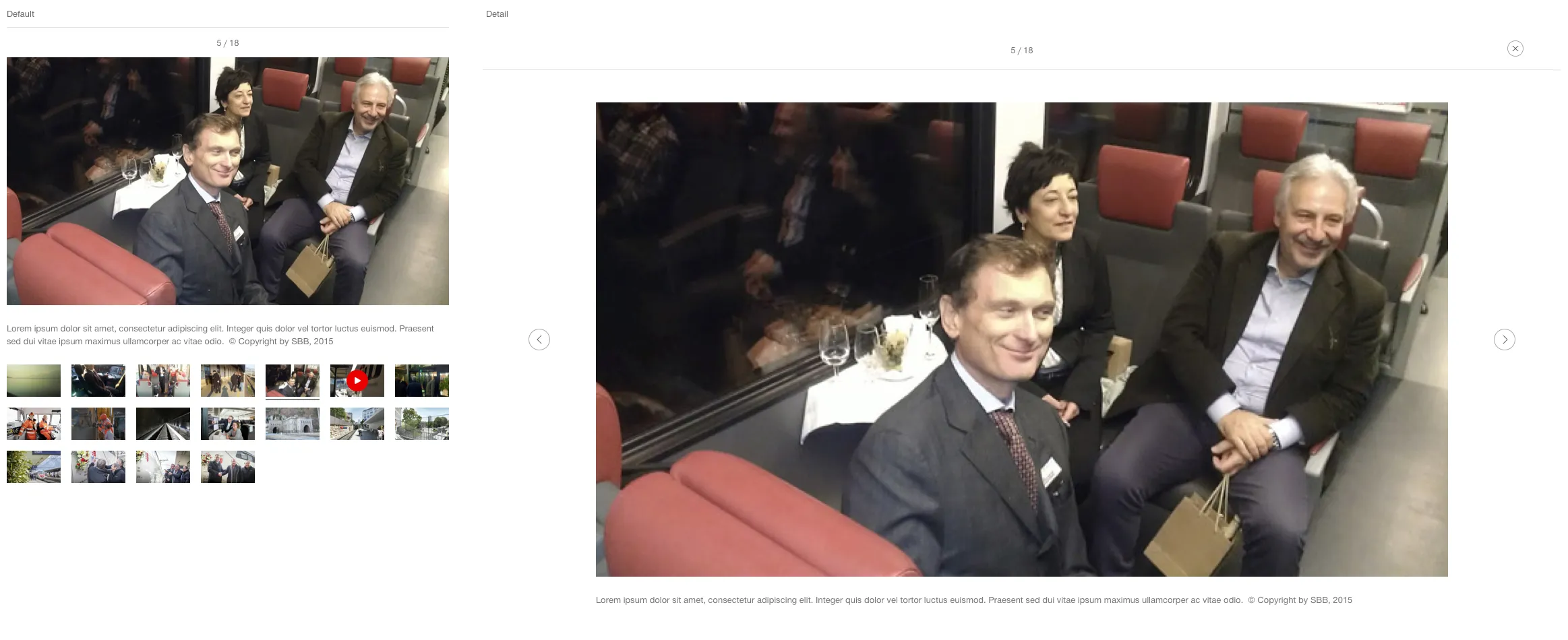
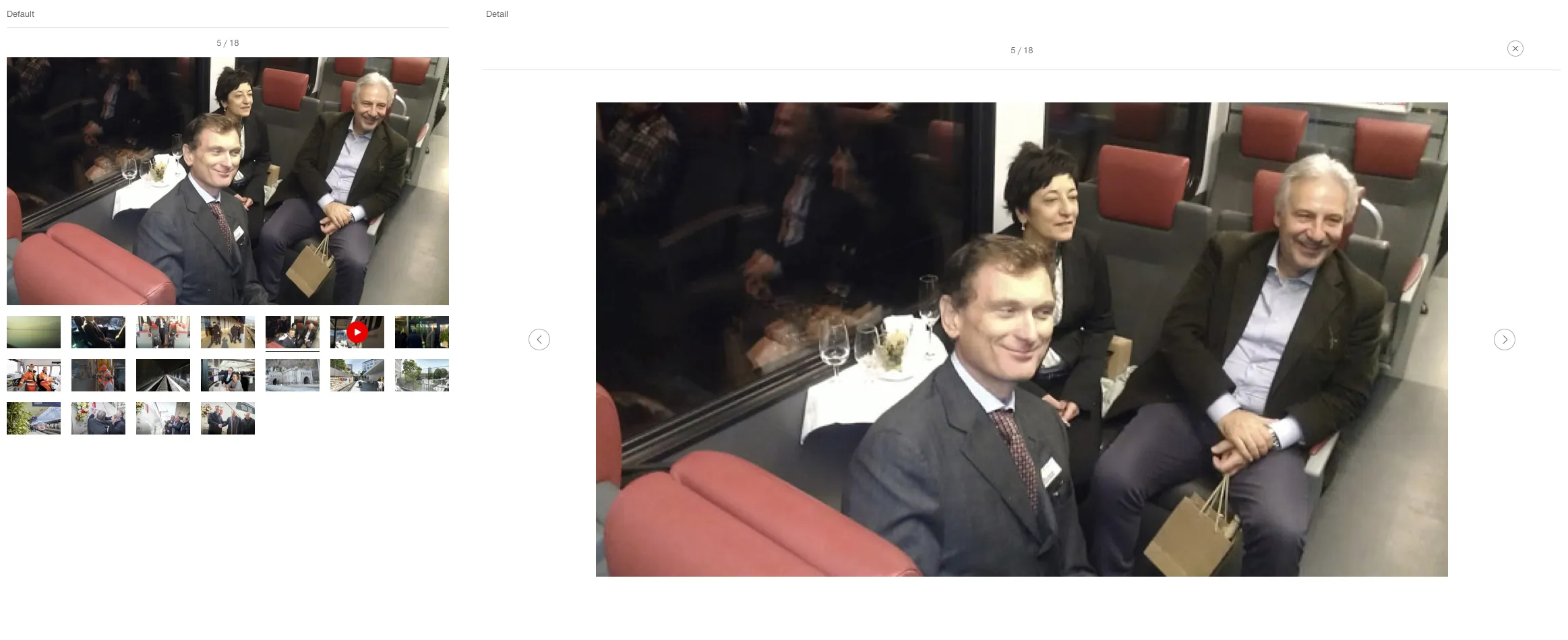
- A status line is displayed above the gallery pointing to the ‘image shown/total number of images’.
- The gallery shows a preview of the images/videos not selected as thumbs.
- The entry is selected by clicking on a thumb.
- In the mobile view, three images from the gallery are shown beneath one another at the same time. The ‘show more’ button downloads and displays three more images.
- The image/video container always has the basic format 16:9.
- Content that differs from this format appears centred (horizontal and vertical).
- In the default status, the first image is always selected and shown in large format.
- The images/videos never rotate automatically.
- Hovering over a video or GIF entry shows the middle part as well as the start of the video.
- Clicking on the middle part of images shows the image selected in large format in a lightbox.
- When hovering, the element within the container increases to 110% (masked).
- The next/previous element can be displayed by swiping on touch devices.
States
The component has the following states:
- Default
- Detail
Variants
Default

With additional text