What does the component do?
Links create connections between information or pages.
When should the component be used?
When jumping from one page to another (internal or external) or to a
Rules
- There is no visual distinction between internal and external links.
- Hover and on-click have the same visual interaction behaviour.
- Links can be created in
texts ,icons andimages . - Text links in parts of words are not allowed.
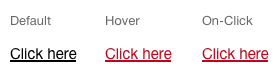
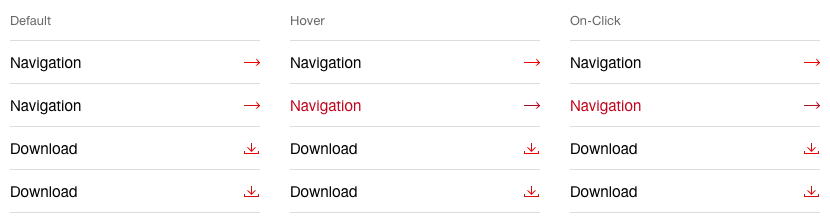
States
The component has the following states:
- Default
- Hover
- On-Click
Variants
Default

Lead Link

After paragraphs


In menus

Social media

Specification
The standard link is not an independent component but is instead defined directly in the