What does the component do?
It is used to display cross-page messages.
When should the component be used?
For information and errors that concern an entire application.
Rules
- The ghettobox can be hidden with the X-icon until the next page reload.
- The ghettobox is always directly below the header.
- The ghettobox is not sticky but instead scrolls away with the content.
- The text can be multi-line.
- There is always an
icon in a red area (HIM/CUS icons) in front of the text. - If several ghettoboxes are used at the same time, they are arranged beneath one another.
Variants
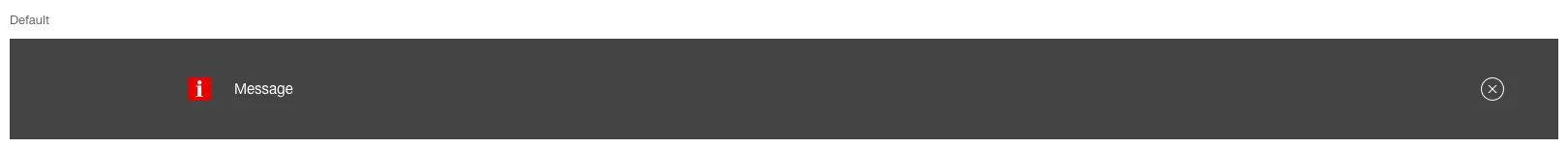
Default

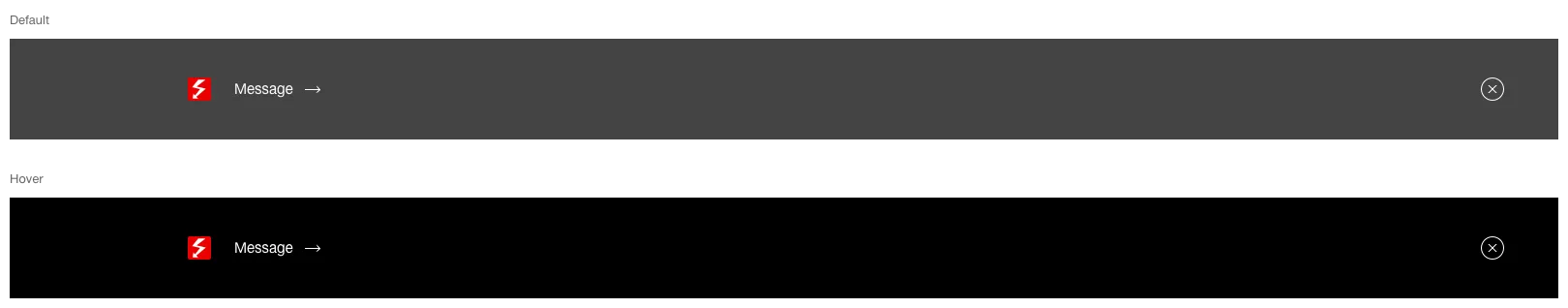
Link
This variant has the following states:
- Default
- Hover