What does the component do?
It is used for the entry of a date.
When should the component be used?
Whenever a date value is required from the user.
Rules
- Date information is always single-line.
- The date selection always has a label.
- Optional date entries include the text ‘(optional)’ behind the label. The text ‘(optional)’ can be abbreviated as ‘(opt.)’ in short fields.
- A question mark in the circle can also be shown – in addition to the label – for detailed explanations. A
tooltip opens when this question mark is clicked on. - The date can be entered manually by clicking on the date field. The digit entry keypad of the system concerned appears on touch devices.
- The point must always be entered by the user with manual entry. The element then takes over the correct formatting, i.e. entries like 1.1.18 must be accepted and put into the required format.
- A calendar layer for the selection of the date opens when the calendar icon is clicked on. This is closed again by clicking outside of the calendar layer.
- The system date picker is never used on touch devices.
- Individual days or entire date ranges can be deactivated in the calendar layer.
- The navigation arrows in the calendar layer (month/year) are only displayed if a preceding/following date can also be selected.
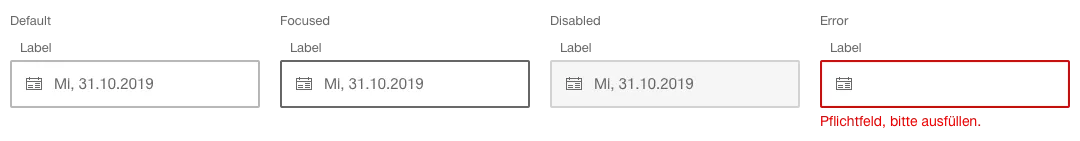
States
The component has the following states:
- Default
- Focused
- Disabled
- Error
Variants
Default

- The selected date is shown in the format, day of the week, DD.MM.YYYY (example: Fri, 04.08.2017).
- The calendar layer opens if the calendar icon is clicked on.
- If the focus is in the calendar layer, this can be operated as follows using the keyboard:
- Arrow keys: Changing the marked day.
- Space / Enter: Selection of the marked day.
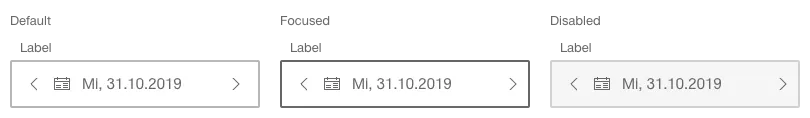
With scroll function

- The date selected is shown in the format day of the week, DD.MM.YYYY (example: Fri, 04.08.2017).
- The navigation arrows are only displayed if a preceding/subsequent date can also be selected.
- The calendar layer opens if the calendar icon is clicked on.
- If the focus is in the calendar layer, this can be operated as follows using the keyboard:
- Arrow keys: Changing of the marked day.
- Space / Enter: Selection of the marked day.
Date range
- Two date pickers are combined to select a date range.
- If the from date is selected via the calendar layer and the to date has not yet been defined, the calendar layer of the to field opens. If the to date has already been selected, the calendar layer does not open.
- If the user selects a from date > to date, the to date is deleted and its calendar layer is shown.
- If two dates are selected, the selected date range is shown in colour in the calendar.
- The selected date is shown in the format, day of the week, DD.MM.YYYY (example: Fri, 04.08.2017).
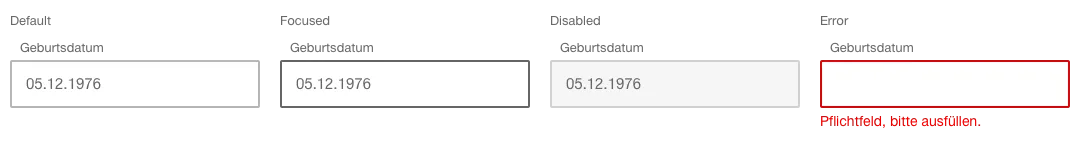
Date of birth

- Das Geburtsdatum wird im Format TT.MM.JJJJ dargestellt (Beispiel 02.09.1986).
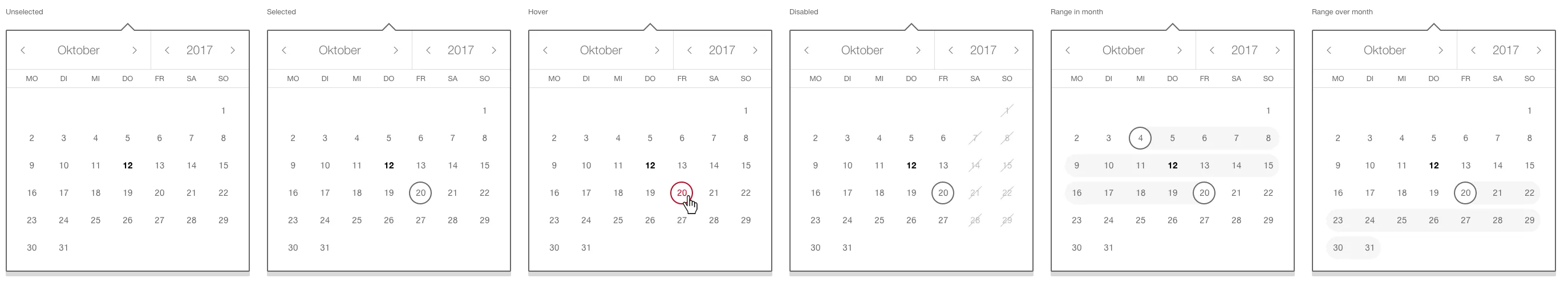
Calendar layer

The tab sequence within the calender layer is defined as follows:
- month back
- month forward
- year back
- year forward
- range of the individual days. If the focus is in the range of days, the arrow keys can be used to navigate left, right, up and down within the days.