What does the component do?
- It is used for the entry of yes/no values.
When should the component be used?
- When selecting an option.
- When selecting several options that are independent of one another.
Rules
- A checkbox is only permitted within forms.
- A pre-selection is mandatory (active or inactive, no tristate).
- Several checkboxes can be arranged vertically or horizontally. The vertical layout is preferred as it allows the user to understand the options more quickly.
- Horizontal layout only for two to three options and short names.
- A horizontal layout is not permitted for mobile views.
- The text can be multi-line.
- In addition to the actual checkbox, the entire text can also be used as a click target.
- A title can be inserted above a checkbox group.
- A question mark in the circle can also be shown – in addition to the title – for detailed explanations. A
tooltip opens when this question mark is clicked on.
States
The component has the following states:
- Checked
- Unchecked
- Focused checked
- Focused unchecked
- Disabled checked
- Disabled unchecked
Variants
Default

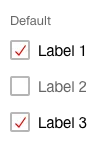
Vertical checkbox group

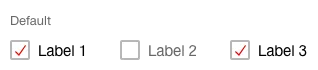
Horizontal checkbox group