What does the component do?
It sends a request to ensure that a website is interacting with the real user.
When should the component be used?
For forms which are accessible without login.
Rules
- The captcha always appears at the end of a form in front of the ‘Send’ button.
- No captcha can be used in forms where the user is logged in.
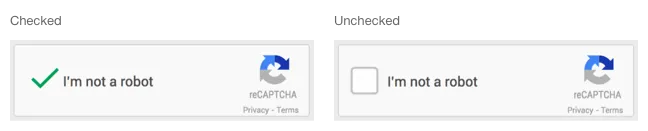
States
The component has the following states:
- Checked
- Unchecked
Variants
Default