What does the component do?
It triggers an action on a page.
When should the component be used?
- When starting or ending a process.
- When sending forms.
- When selecting a function on a page.
Rules
- It cannot be used within body copy.
- Cannot be used in the header as navigation or a function.
- The minimum width is 60px, the maximum width is 400px.
- The width increases with the text length. When used in the
next best click (NBC) or in mobile views, the width is 100%. - If the text is still too long when the maximum length is reached, it is shortened with “...”.
- The text is always single-line.
- In exceptional cases, the arrow icon can be replaced with a different, suitable icon.
- Only one primary button can be used per page.
- Secondary, ghost and frameless buttons can only be used if a primary button already exists.
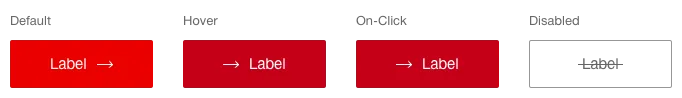
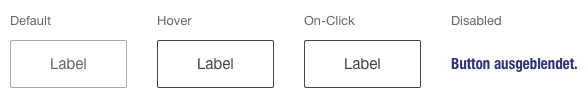
States
The component has the following states:
- Default
- Hover
- On-click
- Disabled
Variants
Primary Button

Secondary Button

Ghost Button

Frameless Button
