What does the component do?
It is used to display the navigation hierarchy of the current page.
When should the component be used?
On every page where the user should be able to navigate quickly to a sister or parent page.
Rules
- The breadcrumb is always positioned directly beneath the header. The exception is when a
ghettobox is shown, then the breadcrumb follows immediately after the last ghettobox. - The breadcrumb can be multi-line for long entries.
- All levels are always shown on the desktop and tablet.
- Only the last levels are written out on the mobile. Preceding levels are shown on a single one with ‘…’. All intermediate levels are show if ‘…’ is clicked on.
- If the horizontal width of the viewport on the mobile is not sufficient to show all levels, the breadcrumb content is scrollable.
States
The component has the following states:
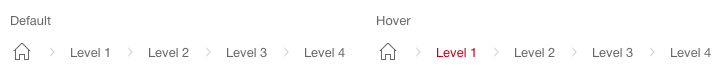
- Default
- Hover
The following states exist for the ‘mobile’ viewport:
- Full
- Overflow
Variants
Default

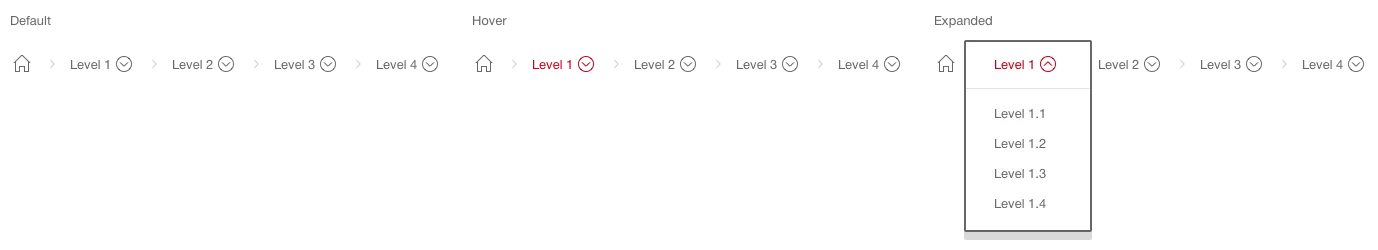
With sibling pages
This variant also has the following states:
- Expanded

- Clicking on the designator or arrow opens the dropdown.
- All sibling pages are listed in the dropdown.
- This closes again when clicking outside of the dropdown.
- The active page is highlighted in the dropdown.