What does the component do?
It supports the user when entering suggestions.
When should the component be used?
- When an entry field can have lots of pre-defined values.
- As an aid for previewing search results/fields.
Rules
- Autocompletion always has a label.
- Optional entries include the text ‘(optional)’ behind the label text. The text ‘(optional)’ can be abbreviated as ‘(opt.)’ in short fields.
- A question mark in the circle can also be shown – in addition to the label – for detailed explanations. A
tooltip opens if this question mark is clicked on. - During entry, suggestions appear directly (usually after three symbols but they can be modified on a project-specific base).
- The entries listed can be scrolled through using the arrow keys and accepted with Enter.
- A maximum of ten suggestions are shown.
- The autocompletion selection closes when an element is selected.
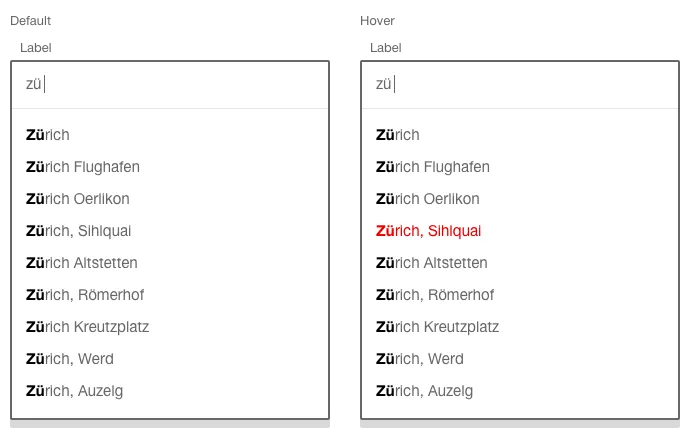
States
The component has the following states:
- Default
- Hover
Variants
Default

With display of hits

With static entries
