What does the component do?
It is used for structuring content into various sub-groups.
When should the component be used?
- Whenever clear sub-groups can be created within the content.
- If the subgroups provide the user with additional information on the main content.
- The main use element of the content should not be packed in an accordion.
Rules
- An accordion can have 1 to n entries.
- All accordions are always closed by default.
- The accordion header always consists of a text title.
- The title is a maximum of two lines.
- Icons are not permitted in the title.
- The entire area of the accordion header is clickable and opens/closes the accordion.
- Several or all entries can be opened at the same time. Alternatively, the ‘only one accordion expanded’ function can be used.
- An accordion module is not permitted within an accordion entry.
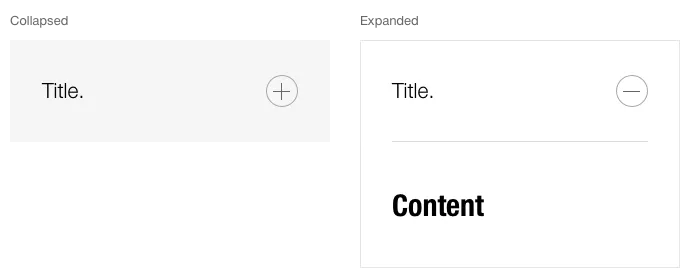
States
The component has the following states:
- Collapsed
- Expanded
Variants
Default