Typografie Font
The company font ‘SBB Web’ is used as a web font and in the styles Thin, Light, Roman and Bold.
Style
The font styles defined here form the base of web applications and their components. If others are used, a clear hierarchy must be ensured as well as sufficient contrast and appropriate line/paragraph spacing. The SBB colors apply to font colors.
Heading H1
* Only once per page.{.lead} * Never contains a link.{.lead} * The text of the heading should be the same as the title in the navigation.{.lead} Heading H2
* It is generally left-justified.{.lead} * If the H2 title is used for additional information directly beneath a H1 title, this may also be centred.{.lead} * Cannot be used without a preceding H1 title.{.lead} Heading H3
* Alignment is left-justified.{.lead} * It cannot be used without a preceding H2 title.{.lead} Heading H4
* Alignment is left-justified. * It cannot be used without a preceding H3 title.{.lead} Lead
Body copy
Link
* Is used as a standard link within texts.{.lead} * Further information about links can be found at link.{.lead} Subtext
Table header
* The definition of the table as a component can be found under table.{.lead} Table data
* The definition of the table as a component can be found under table.{.lead} Structured list
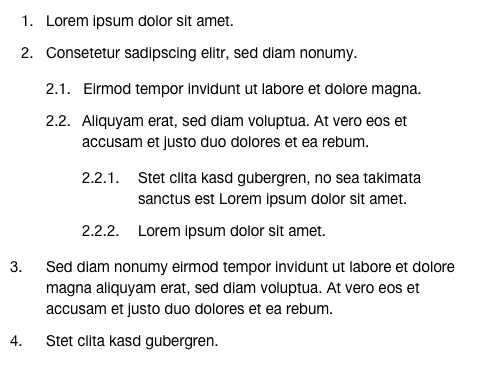
* The list has a maximum of three hierarchy levels.{.lead} * Simple links are permitted.{.lead} * Bold, superscript and subscript numbers are permitted.{.lead} * Short descriptions should be defined for a list entry (no four-line texts) whenever possible.{.lead} Unstructured list
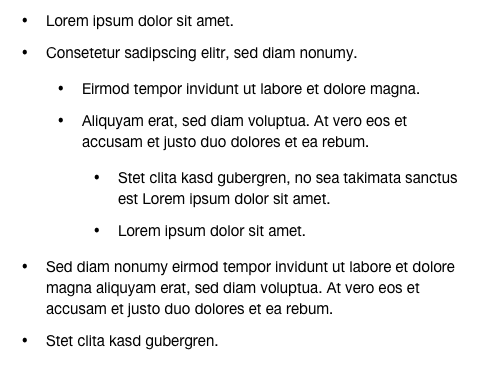
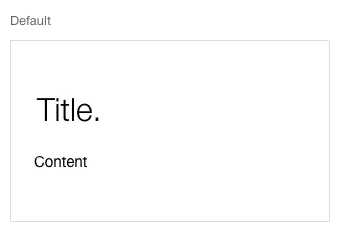
* The list has a maximum of three hierarchy levels.{.lead} * Simple links are permitted.{.lead} * Bold, superscript and subscript numbers are permitted.{.lead} * Short descriptions should be defined for a list entry (no four-line texts) whenever possible.{.lead} Fieldset simple
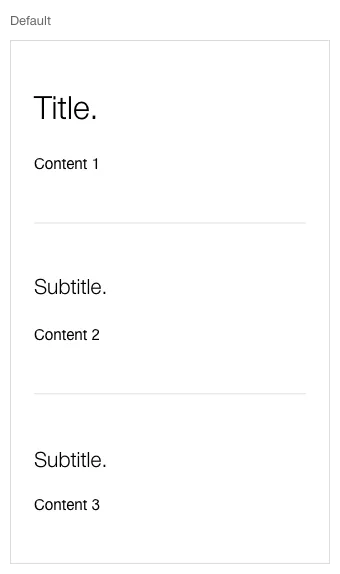
Fieldset complex
Specification
DesignCode