What does the component do?
- It is used for login/logout, role selection and provides the logged-in user with a menu with comprehensive functions.
When should the component be used?
- Whenever the user should be able to log into an application.
Rules
- The user menu is always positioned in the header and can only be used there.
- The extended user menu can be closed by clicking outside of the dropdown.
- The last menu item in the list is always ‘log out’.
- Icons can optionally be used in menu items.
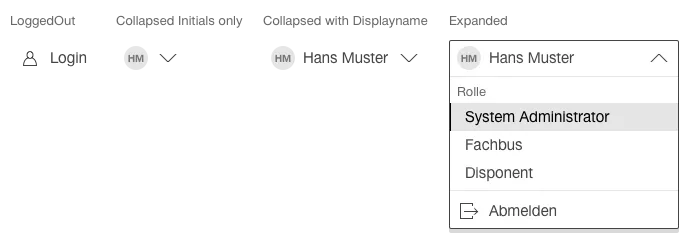
States
The component has the following states:
- LoggedOut
- Collapsed
- Expanded
- Hover
Variants
Default

Role selection