What does the component do?
- Displays hierarchically structured data in a tree structure.
When should the component be used?
- To display and select elements in a hierarchical structure.
Rules
- When using a tree as a navigation component, it makes sense not to use too many hierarchy levels (recommendation max. 3).
- When using an tree to display data structures (e.g. a dossier, analogous to a file browser), it depends on the application how many hierarchy levels are needed.
- The icon as a supplement to the text is optional.
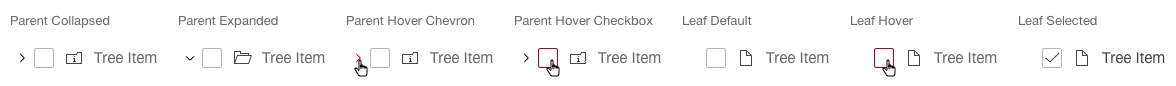
States
The component has the following states:
- Collapsed
- Expanded
- Default
- Hover
- Selected
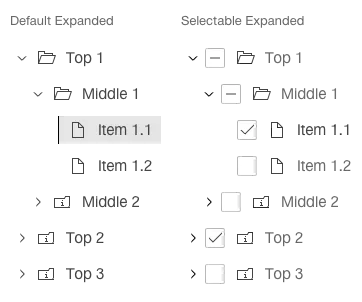
Variants
Default

Selectable

Example application