What does the component do?
It provides the user with a selection of two or more options.
When should the component be used?
For either/or selection of key values which should be displayed prominently.
Rules
- The first option is always pre-selected as standard.
- The text of the option can be preceded by an icon to make it easier to understand.
States
The component has the following states:
- Active
- Inactive
Only one option can be selected (active). The remaining options are inactive.
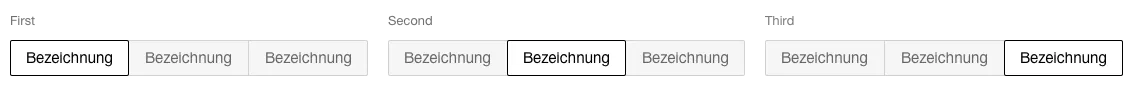
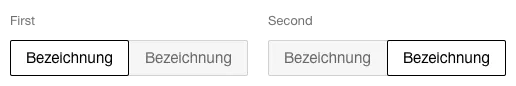
Variants
Double

Triple