What does the component do?
- It is used for the entry of text and numbers.
When should the component be used?
- When an entry is required from the user.
Rules
- An entry field always has a label.
- A question mark in the circle can also be shown – in addition to the label – for detailed explanations. A
tooltip opens when this question mark is clicked on. - The entry text is always single-line.
- If the text becomes longer than the width of the entry field during the entry, the text entered is pushed to the left so that what is currently being written can always be seen.
- After leaving the entry field with a long text, this is cut off at the end and designated with “…”.
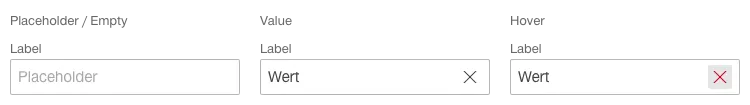
- An entry field can contain a placeholder which is shown directly in the entry field provided no value has been entered by the user.
- If the user can never edit a form field, no entry field can be used (display as text).
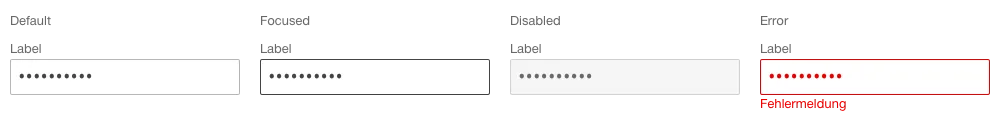
States
The component has the following states:
- Default
- Placeholder
- Focused
- Disabled
- Error
- Mandatory
- Readonly
Variants
Default

Password entry

- The entry field in the ‘password’ variant does not provide a ‘Placeholder’ status.
Clearable