What does the component do?
- It further expands an existing text to show more information.
When should the component be used?
- For long additional information.
Rules
- The text expand can only be used for texts.
- Apart from the
link ‘show less’, no further interaction elements can be used when expanded. - The separation of the texts must ensure that the context of all the information is clear when expanded.
- Can only be used in multi-line texts.
- Multiple complex structures are not permitted.
- The text expand cannot be used for structuring elements.
- The title and other structural elements are not permitted when collapsed.
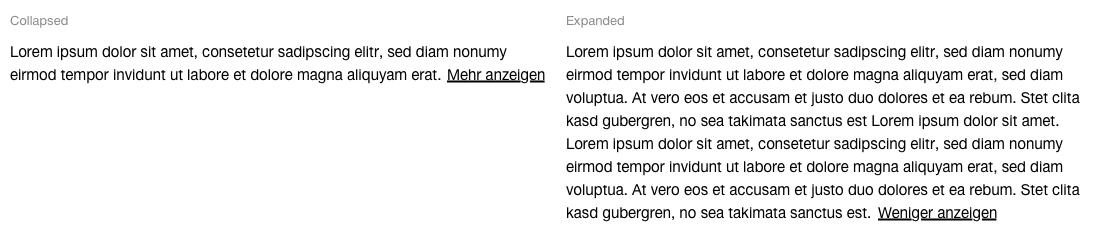
States
The component has the following states:
- Collapsed
- Expanded
Variants
Default