What does the component do?
It categorises a large amount of information.
When should the component be used?
- For filtering results with lots of categories.
Rules
- A tag always has an indicator which shows how many results are behind it.
- The term in the tag is always single-line (no line breaks) and the tag itself increases in width with the text.
- If a tag becomes too long for the viewport due to the text, the text is shortened with «...».
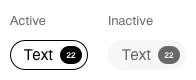
States
The component has the following states:
- Active
- Inactive
Variants
Filtertag

- In the filter there are tags in status active or inactive.
- When a tag is clicked, the status concerned toggles to the other status and influences the filter result.
- A tag «All» is always inserted within the filter. If this filter tag is clicked, it changes to the active status and all other tags in the filter are set to the inactive status.