What does the component do?
- It is used to structure the display of data and forms.
When should the component be used?
- For switching between various aspects within the same context.
- When the content of various aspects cannot be seen at the same time by the user.
Rules
- The first tab is always selected by default.
- The tab names are always single-line.
- The tab name should be as simple and concise as possible so that the themes can be quickly understood.
- If the tab is too long for the viewport, the width is shortened and the names are shortened with “…”. When hovering over the tab, the complete name appears in a
tooltip . - Another tab component is not permitted within a tab (tab-in-tab).
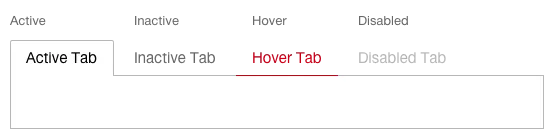
States
The component has the following states:
- Active
- Inactive
- Hover
- Disabled
Variants
Default