What does the component do?
- It shows the status of an object.
When should the component be used?
- When the status of an object has to be shown permanently and prominently.
Rules
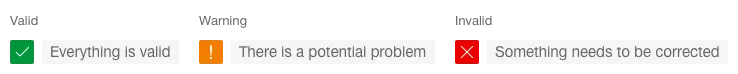
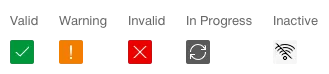
- The images below show examples of states. The states are defined specifically for each application and the
colors andicons are therefore also selected appropriately.
States
The component has the following states:
- Default
Variants
Icon

Text

Extended