What does the component do?
- It shows the status of an object.
When should the component be used?
- When the status of an object has to be shown permanently and prominently.
Rules
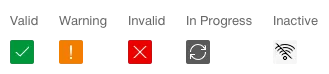
- The images below show examples of states. The states are defined specifically for each application and the
colors andicons are therefore also selected appropriately.
States
The component has the following states:
- Default
Variants
Icon

- This variant serves as a space-saving variant which can be used, for example, in a table.
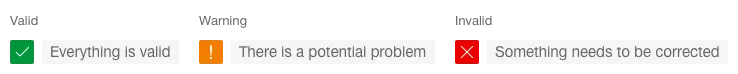
Text

- This variant serves as a space-saving variant which can be used, for example, in a table when Icons are not self-explanatory.
Extended

- This variant should mainly be used in the detailed view of an object.