What does the component do?
- Allows a quick selection of a value within a range of values.
When should the component be used?
- To quickly select a value within a range of values.
Rules
- The textfield for displaying the currently selected value is optional.
- The display of min and max values is optional.
- The value can be changed using drag & drop or a click on the slider bar.
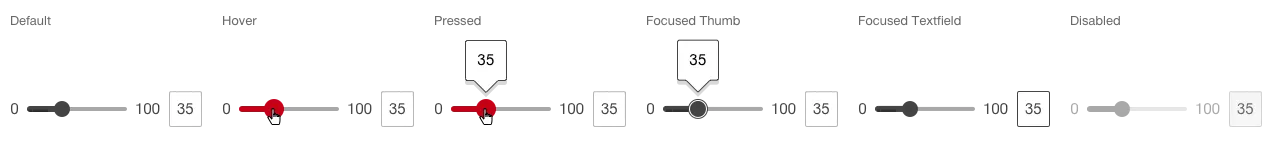
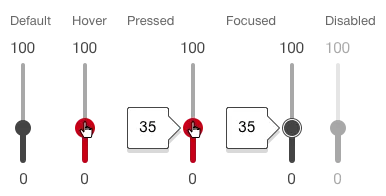
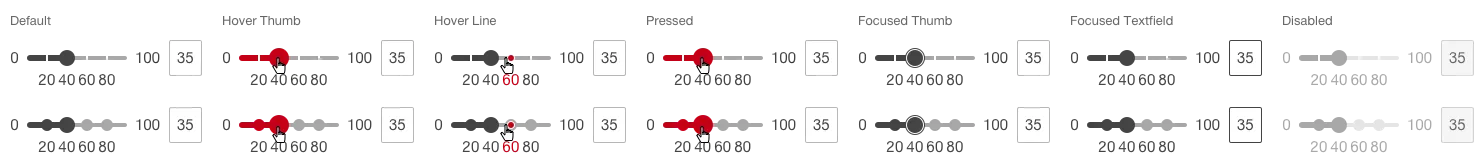
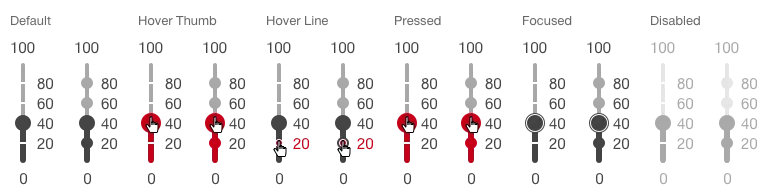
States
The component has the following states:
- Default
- Hover
- Pressed
- Focused
- Disabled
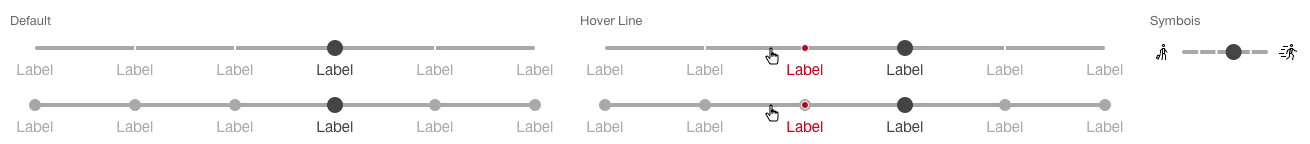
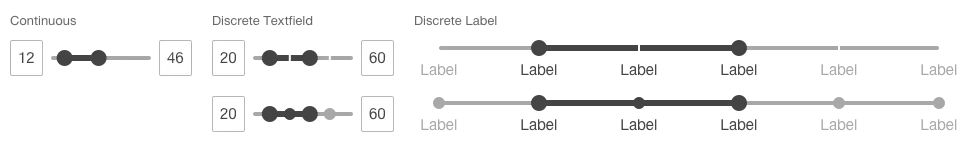
Variants
Continuous


- This variant should not be used for very large or very small value ranges, but above all for imprecise value ranges (e.g. "quiet" - "loud", "little" - "much").
Discrete


Value range

Single value