What does the component do?
- Provides direct access to contents and functions of applications or parts of applications.
When should the component be used?
- For structuring and direct navigation to contents and functions.
Rules
Behaviour
- On large screens (desktop and larger), the content area is reduced in width when the sidebar is expanded. For smaller screens (tablet, mobile), the content is covered by the expanded sidebar.
Layout
- The height of the navigation bar corresponds to the height of the complete content area.
Variants
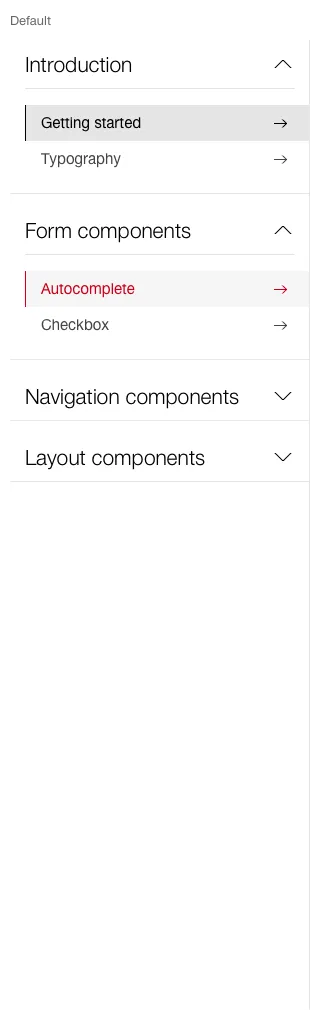
Plain
This variant has following states:
- Default

- The menu items can be divided into categories / areas.
- For the categories you can choose between
accordion andfieldset when using the sidebar.
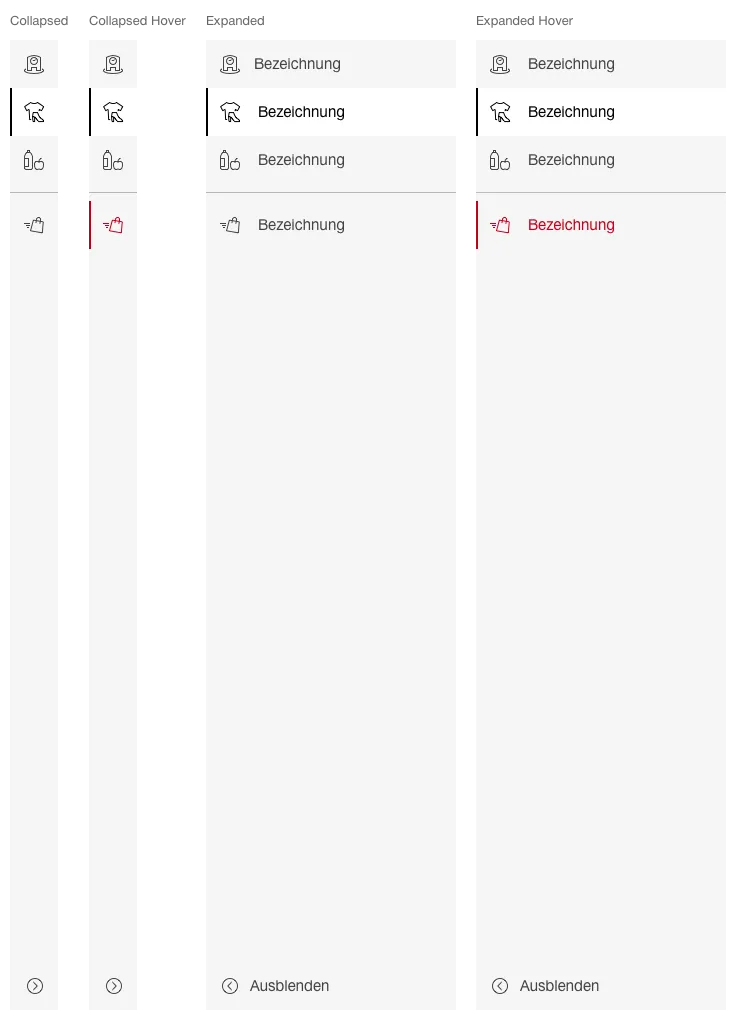
Icon bar
This variant has following states:
- Collapsed
- Collapsed Hover
- Expanded
- Expanded Hover

- The default state (collapsed, expanded) can be defined per application.
- If required, the navigation points can be grouped visually using separators.
- By default, the first (top) navigation point should be active.
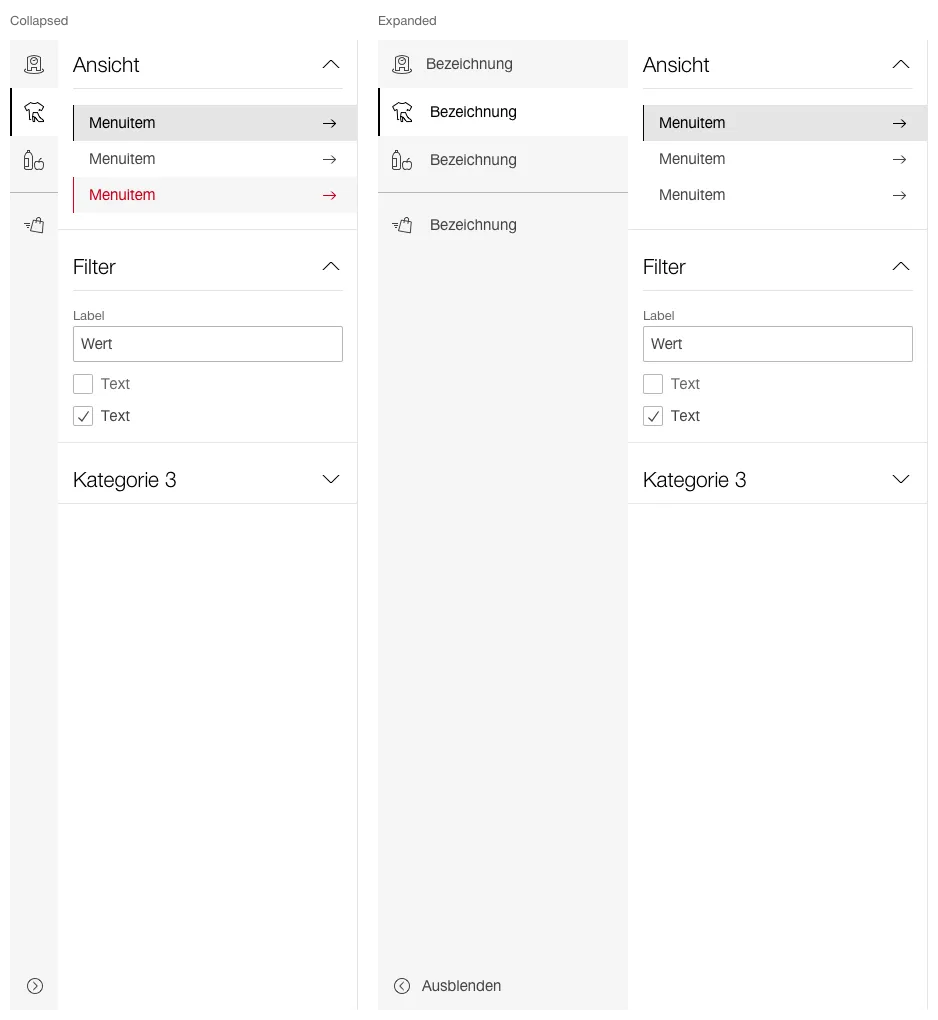
Submenu
This variant has following states:
- Collapsed
- Expanded

- The default state (collapsed, expanded) can be defined per application.
- The menu items can be divided into categories / areas.
- For the categories you can choose between
accordion andfieldset when using the sidebar.