What does the component do?
- It is used for the selection of one or more options from a pre-defined list.
When should the component be used?
- For the selection of several options (selection of single or multiple options) from a list.
- If a selection must be made where the entries mutually exclude one another and no default value is to be set (in contrast to the
radiobutton element). - When selection options are to be grouped.
Rules
- There must be a choice of at least two options.
- The component always has a label.
- A question mark in the circle can also be shown – in addition to the label – for detailed explanations. A
tooltip opens when this question mark is clicked on. - The text in the select component is always single-line.
- If an entry is longer than the available width of the component, the entry’s text is abbreviated with ‘…’.
- A pre-selection is not permitted with a mandatory field.
- If no selection has been made yet, the component text says “please select …”.
Ausprägungen und Zustände
The component has the following states:
- Default
- Placeholder
- Focused
- Disabled
- Error
- Mandatory
- Readonly
- Expanded
Variants
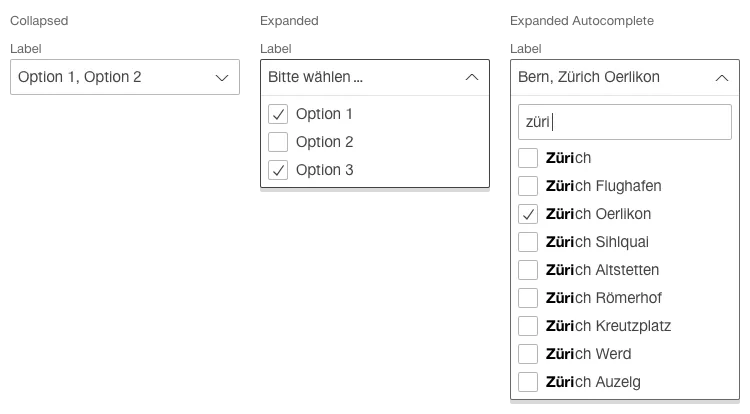
Default

Multiple choice

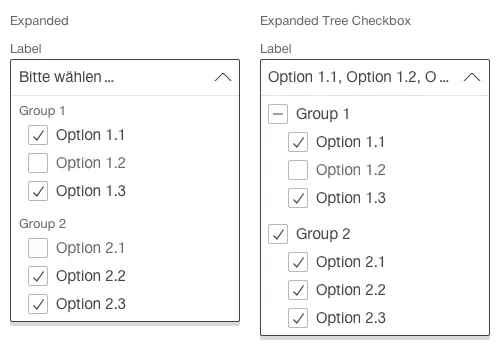
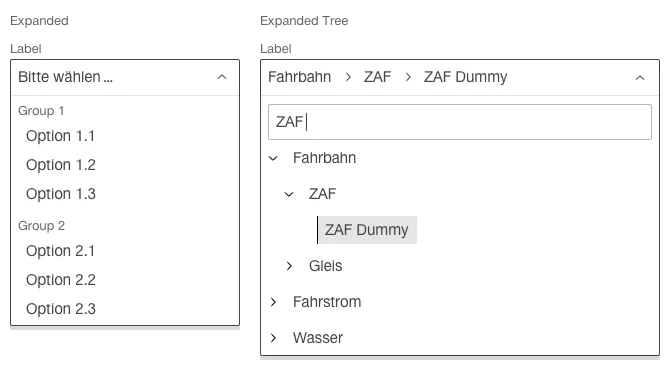
Grouped single choice

Grouped multiple choice